您是如何重建华盛顿购物中心的?
Digital Domain的整合与环境团队在华盛顿特区的国家购物中心度过了一周的时间,收集了有关宪法大道,反射池以及通往林肯纪念堂的所有物品的现场测量数据。通过选择激光雷达和高分辨率纹理扫描,他们能够重新创建自1963年以来从未改变过的区域。当天的历史照片和地图帮助艺术家对其余部分进行建模。
为什
2020-03-26

您使用什么技术来做到这一点?
金博士是使用Digital Domain的假面舞会系统创建的,该系统结合了高端性能捕获(身体和面部的同时运动捕获),机器学习和专有软件来创建3D基本模型。之后,艺术家使用Maya和Houdini完善了King博士的身体和面部,然后将模型添加到位于Unreal Engine中的历史悠久的National Ma
2020-03-25

TIME Studios推出了突破性的沉浸式项目The March,带来了Martin Luther KingJr。和历史性的1963年3月首次在华盛顿举行虚拟现实
独家报道该项目的《时代》特刊首次发行,其历史性的《时代》封面刊登了《三月王》的数字渲染图,3月的展览将于2020年2月28日在伊利诺伊州芝加哥的DuSable非洲裔美国
2020-03-24

BY:Jane Stolyarova-DeSiena
介绍
这是3D环境和道具艺术家Jane Stolyarova-DeSiena创建《魔兽世界》风格的草药师的小屋,并在 Unity实时渲染的过程。
场景创建尽可能的保持低面数,例如这个场景中所有的圆形物体的都是8个面,而那些靠近相机的物体,为了让它看起来精度更高,都使用了16个面。
2020-03-20

BY:Jane Stolyarova-DeSiena
介绍
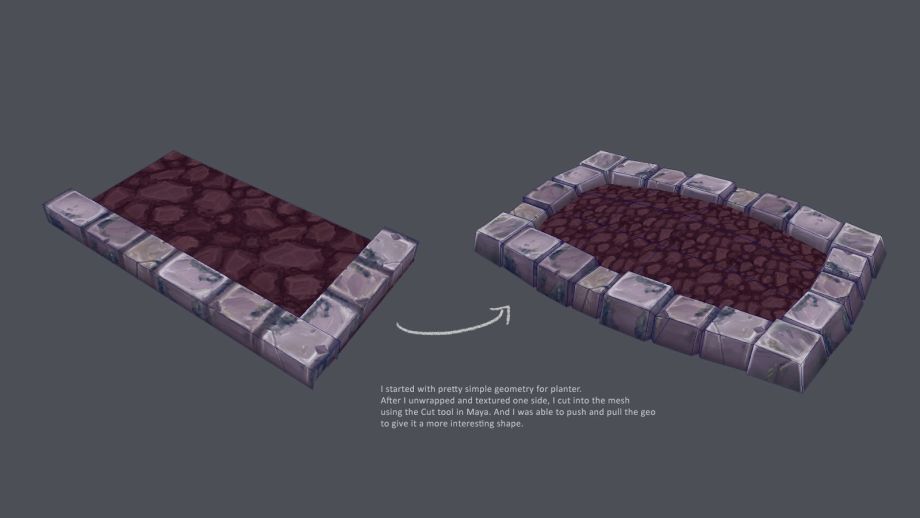
Jane Stolyarova-DeSiena是加利福尼亚的3D环境和道具艺术家,这里展示了她在《魔兽世界》的一个比赛中创建的项目,并分享了在MAYA中的建模制作流程和一些使用资产的技巧,并谈到了她在 实时渲染方面的经验。
收集参考
“草药师的小屋”场景创作来源于一
2020-03-18

在2019年的CGarchitect 3D建筑大赛中,我们�看到了很多图像类和视频类的建筑可视化作品;参赛选手既有初出茅庐的学生,也有经验丰富的专业艺术家;评选的作品囊括个人创作和公司制作的商业项目。今天我们还会见识到一种新的呈现形式--西班牙艺术家Jesús Gómez San Emeterio用游戏引擎虚幻4(3dcat支持 虚幻4实时
2020-03-18

你们是怎么打造华盛顿购物中心的?
Digital Domain的环境制作团队在华盛顿特区的国家购物中心度过了一周的时间,收集了有关宪法大道,反思池以及通往林肯纪念堂的所有实物的现场测量数据。使用LIDAR和高分辨率纹理扫描,他们重新创建自1963年以来从未改变过的区域。其他的部分他们参考了历史的照片和地��图进行建模。
为什么选择和《
2020-03-13

TIME Studios推出了突破性的沉浸式项目The March,用 虚拟仿真再现了马丁·路德·金(Martin Luther KingJr)1963年在华盛顿的历史性游行。
封面为数字渲染的马丁·路德·金的《时代周刊》特别刊中,独家报道了本次VR项目的首次呈现。
展览The March(游行)于2020年2月28日在伊利诺伊州
2020-03-13

BY:Kirill Tokarev
介绍
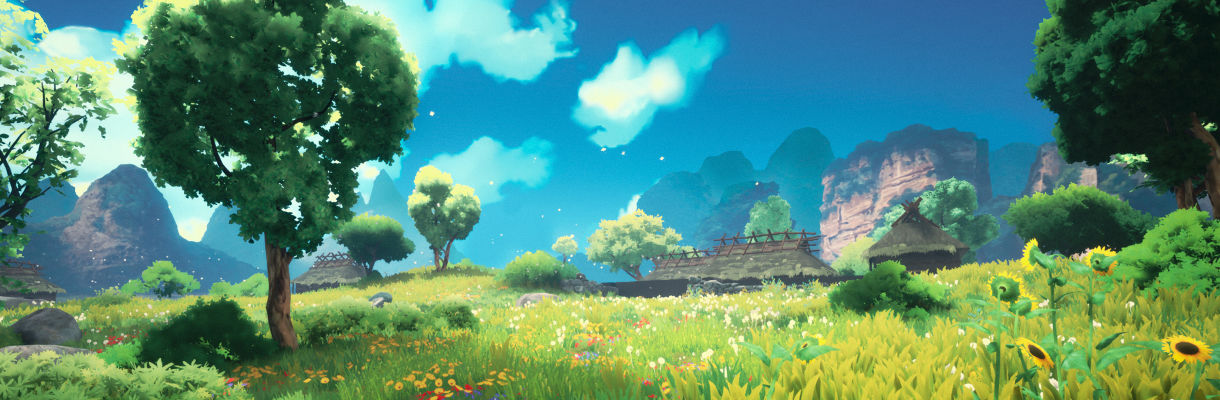
Kids With Sticks studio主要由5名全职工作人员组成,并且每个人都擅长于不同的事物,然后在日常工作中互相支持, 而他们的新游戏则受到了吉卜力启发。
• Andrzej Koloska,3D通才,制作人,单人乐队
• 程序员和游戏设计师 Kamil Kocot
• 艺
2020-03-09

By:Ducrocq Hugo
关于沼泽植被项目
Ducrocq Hugo使用了Substance Designer,SpeedTree和Megascans制作了沼泽植被项目。
这个项目是他游戏研究的一部分,而游戏《猎杀对决(Hunt:Showdown) 》测对他产生了很大的启发,所以决定创建一个沼泽环境,这个项目的目标是创造一些
2020-03-04
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时�光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

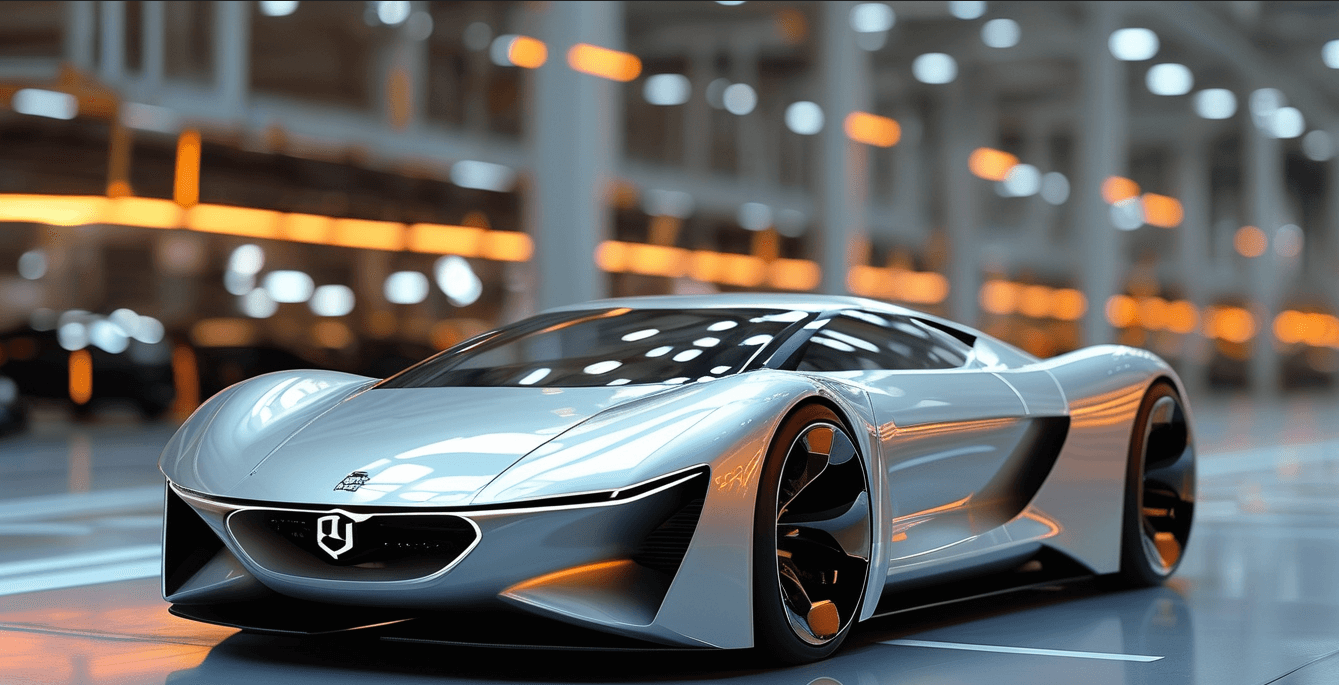
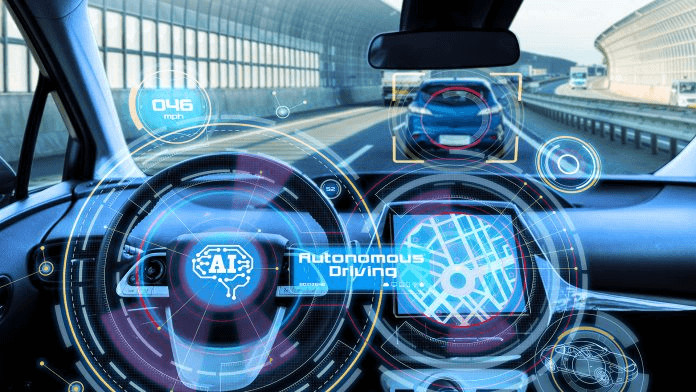
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

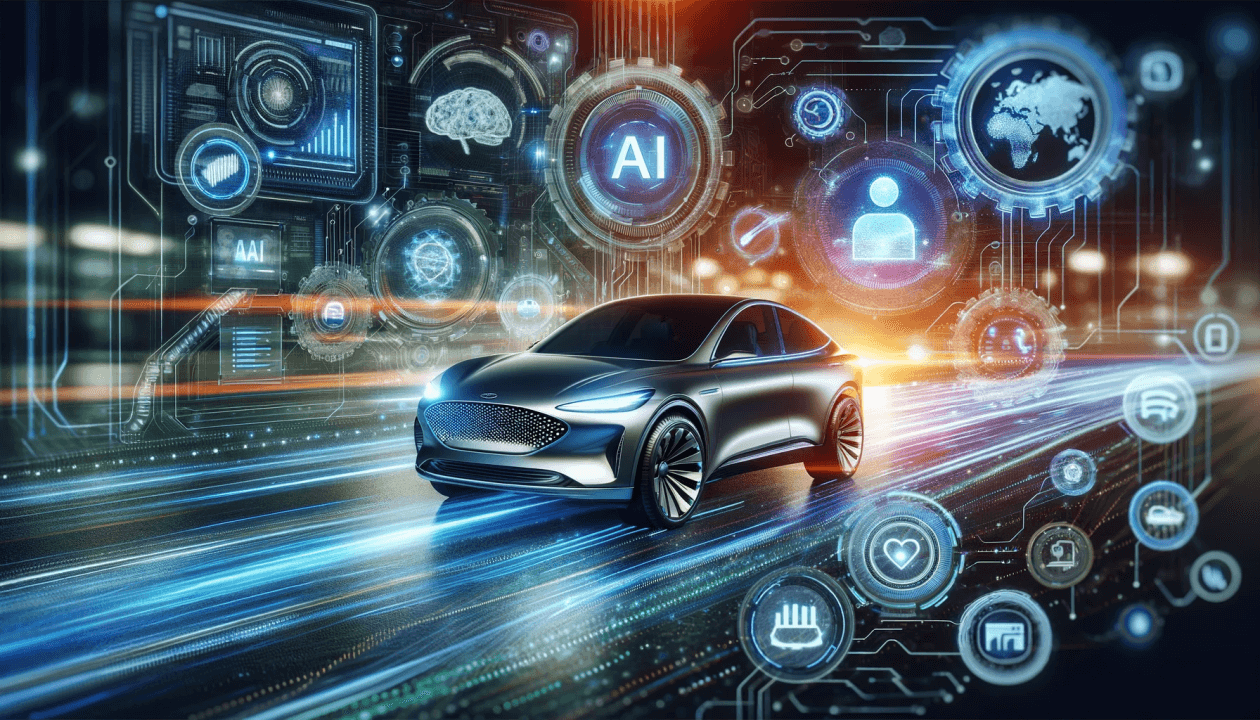
AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

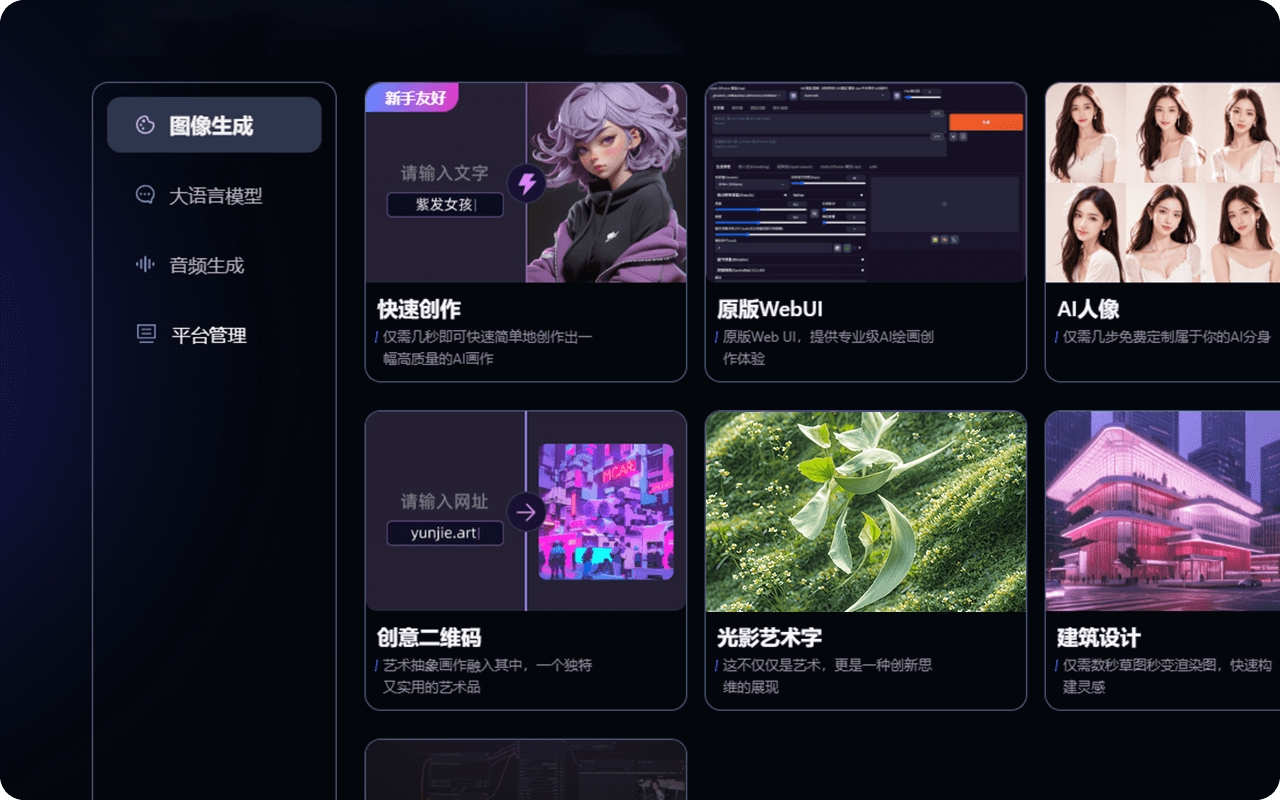
AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07