
开发一个新的游戏项目,首先要从选择游戏引擎开始,因为游戏引擎构成了游戏��内容的基础,也为开发者提供了所需的基本工具和资产。不过,市场上的每个引擎都提供着独特的功能,比如Unreal Engine和Unity就是十分受欢迎的两款引擎,都有着自己独特的优势和劣势。本文,让我们深入了解UE和Unity两款引擎,并尝试为你的项目找到更完美的开发方案
2024-10-22

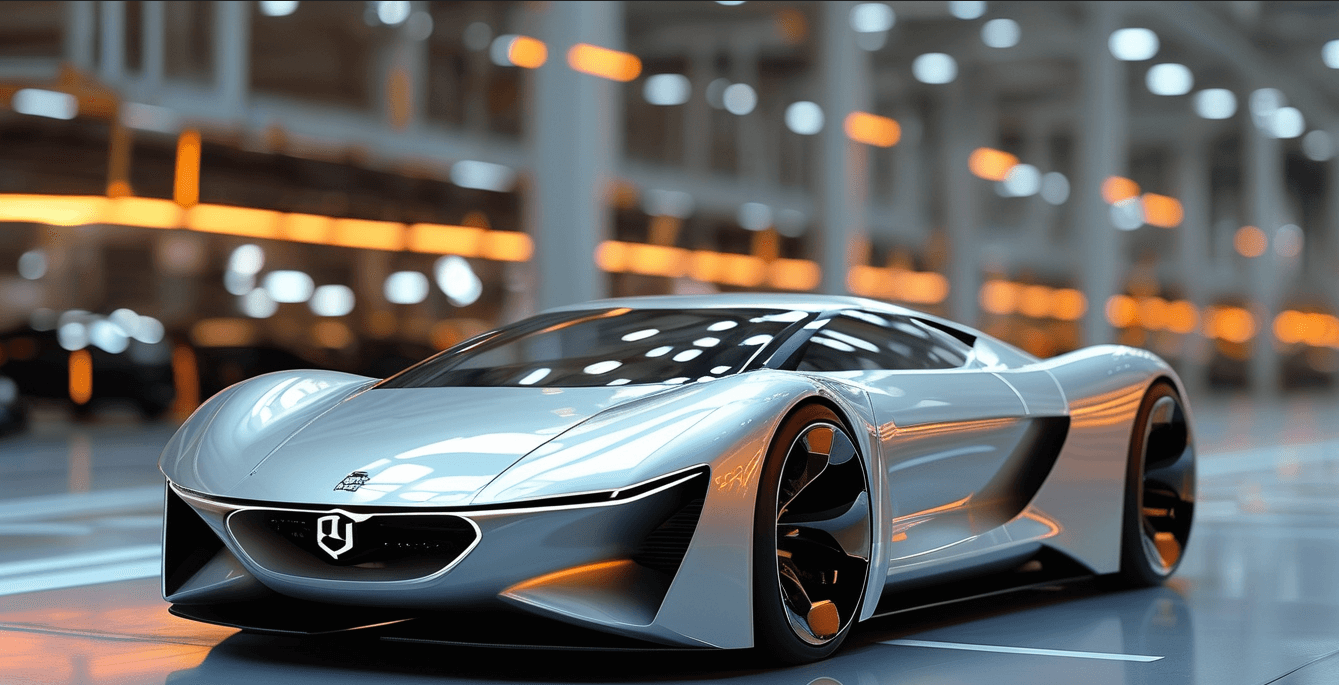
虚幻引擎的强大功能对汽车行业产生了持续增长的影响,一些世界顶级汽车制造商正在利用该引擎打造各种令人印象深刻的实时3D汽车可视化体验,它们既用于汽车开发,也用作销售和营销工具,包括数字展厅、虚拟实验室、VR影院和可传输到任何设备的在线3D汽车配置器,所有这些进步最终都增强了汽车价值链。
图源网络
一、汽��车制造商如何使用虚幻引擎?
奥迪、雪
2024-09-09

在游戏开发和实时3D可视化领域,虚幻引擎(Unreal Engine,简称UE)以其强大的功能和灵活性而广受欢迎。随着云计算技术的飞速发展,云渲染作为一种新兴的服务模式,为UE开发者提供了更多的可能性,本文将探讨UE虚幻引擎与云渲染技术的结合。
虚幻引擎Unreal Engine和云渲染技术简介
虚幻引擎是一款由Epic Games开发的
2024-03-04

要制作一款符合预期的手机游戏,应该在创意开发阶段就选择引擎。免费的 UE虚幻引擎因其平台的多功能性和开放性而受到开发者的欢迎,利用其功能可以开发很多高质量的游戏,这项优势在许多其他免费引擎中几乎是不太可能被替代的。
尽管虚幻引擎最初专注于开发第一人称射击游戏,但如今它也可以用于创建 MMORPG、格斗甚至潜行游戏等。此外,3DCAT
2023-07-12

上篇文章和大家分享了使用UE虚幻引擎前应该了解的一些软件知识,以及虚幻引擎和其他引擎的区别有哪些:《 UE虚幻引擎初学者需要了解的软件知识(上)》,接下来实时渲染小编在本文中,也将继续分享UE虚幻引擎初学者需要了解的软件知识。
UE4和UE5有什么区别?
虚幻引擎开发中顺理成章的进化步骤是 2021 年发布的引擎 5 系列,根据
2023-07-12

由 Epic Games 开发的流行游戏引擎 Unreal Engine 不仅应用于游戏行业,还应用于建筑和电影行业,在虚幻引擎5发布后,更是激起了人们的虚幻引擎游戏开发热潮。3DCAT实时云渲染在本文,也将使用之前的版本来为大家演示在虚幻引擎中开发游戏。
一、使用虚幻引擎开发游戏的原因?
• 它提供了在不同平台之间工作的灵活性
2023-07-07

对于制作2D移动游戏到AAA级的游戏,可以选择使用 虚幻引擎4,这对于初学者来说也比较简单。UE4有着一系列的游戏开发工具,不用写任何代码就可以使用蓝图视觉脚本系统创建整个游戏,UE4还有着易于使用的界面,让你可以快速启动和运行一个原型。3DCAT实时云渲染本文整理的虚幻引擎4下载安装、导入以及创建材质教程主要是帮助初学者更快入门。
2023-07-06

虚幻引擎(Unreal Engine)是一个游戏开发工具的集合,它能够制作2D移动游戏到3A级游戏机游戏,所以当你想开发下一代游戏时,应该先了解市场上的竞争技术,虚幻引擎5是游戏开发者、尤其是初学者的最新的盛行市场。
如果是初学者,那么可以使用 Blueprints 视觉脚本系统来创建整个游戏,而不需要自己编写代码,它有一个易于使用的
2023-07-04

虚幻引擎(Unreal Engine)是全球最先进的实时3D创作工具,可制作照片级逼真的视觉效果和沉浸式体验。上一篇文章中,3DCAT实时云渲染为大家整理并介绍了 如何使用UE4创建惊人的可视化效果的前3个方法,接下来继续补充:
4、后期处理量
后期处理量对你的场景的外观起着很大的作用。在这一点上,你可以调整任何视觉设置,为你的场
2023-06-30

如果您使用虚幻引擎Unreal Engine来改善您的场景,您就会知道该程序有点像迷宫。UE4靠着他强大的多方面的功能脱颖而出,成为改进材料和创造所需结果的最佳工具之一,今天,3DCAT实时云渲染将整理并提供一个简短的教程,介绍如何充分使用 UE4 创造精美的可视化效果。
1、引擎设置和照明
许多因素都可以使场景在UE4中看起来
2023-06-30
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D��场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

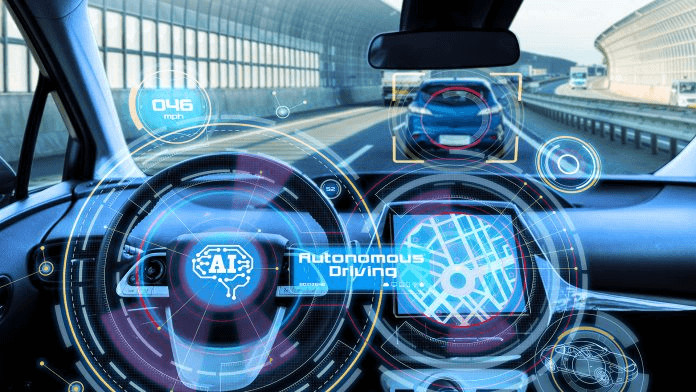
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

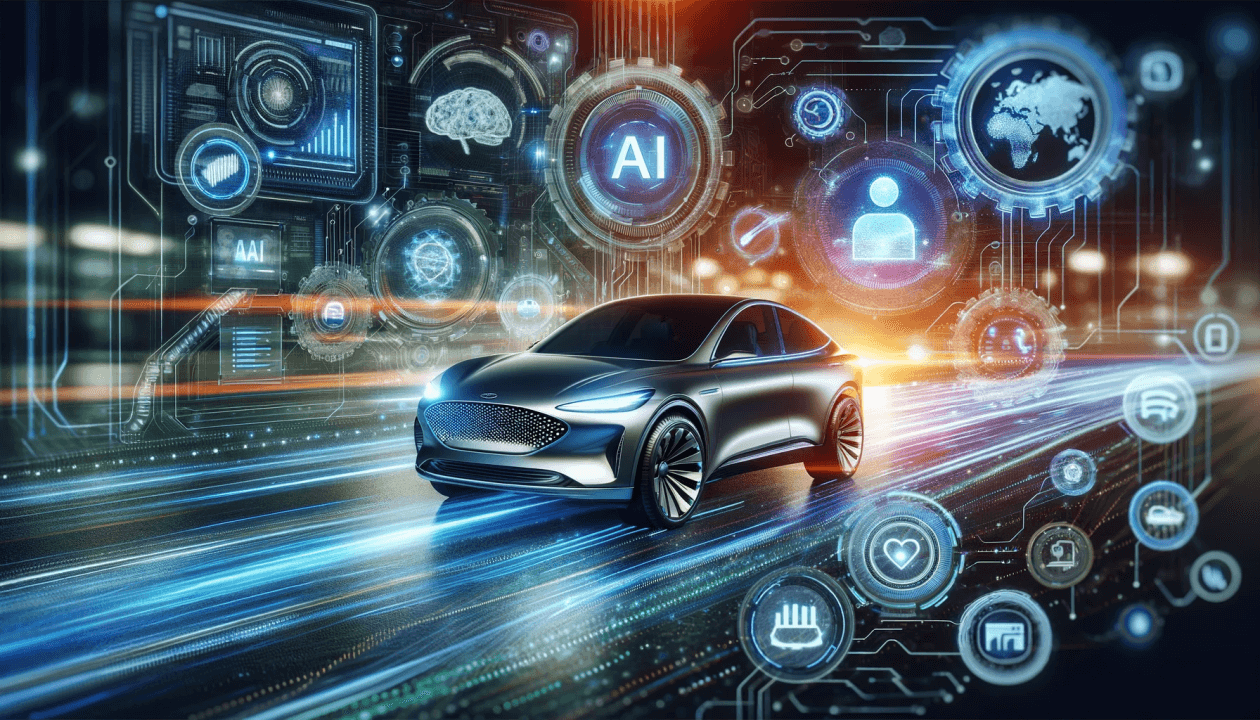
AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

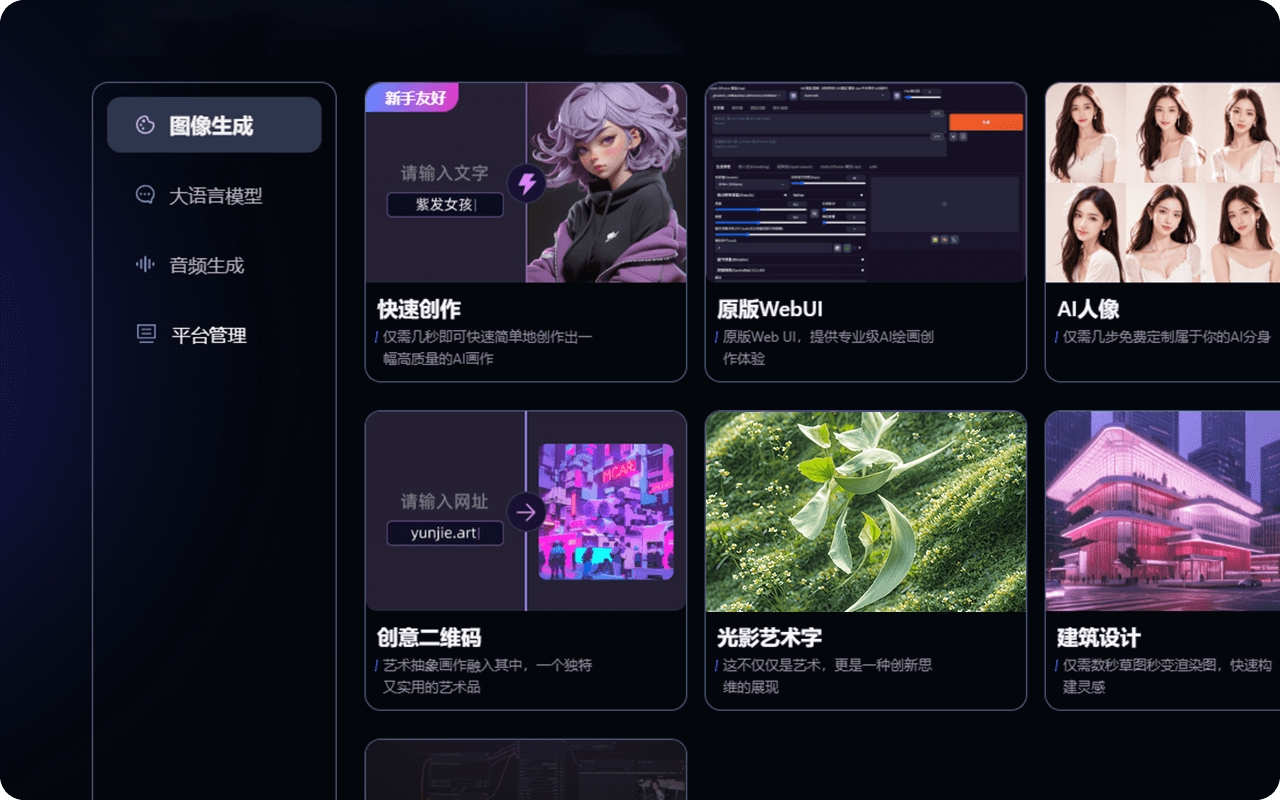
AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07