
开发一个新的游戏项目,首先要从选择游戏引擎开始,因为游戏引擎构成了游戏内容的基础,也为开发者提供了所需的基本工具和资产。不过,市场上的每个引擎都提供着独特的功能,比如Unreal Engine和Unity就是十分受欢迎的两款引擎,都有着自己独特的优势和劣势。本文,让我们深入了解UE和Unity两款引擎,并尝试为你的项目找到更完美的开发方案
2024-10-22

一、《黑神话:悟空》与虚幻引擎5
由Epic Games开发的虚幻引擎(Unreal Engine)是当今最强大、图形最丰富的创作引擎之一,虚幻引擎为多款大作提供了技术支持。例如,在北京时间2024年8月20日上午10点全球同步上线的单机动作角色扮演游戏《黑神话:悟空》,就是中国游戏商Game Science Studio以中国神话为背景
2024-08-21

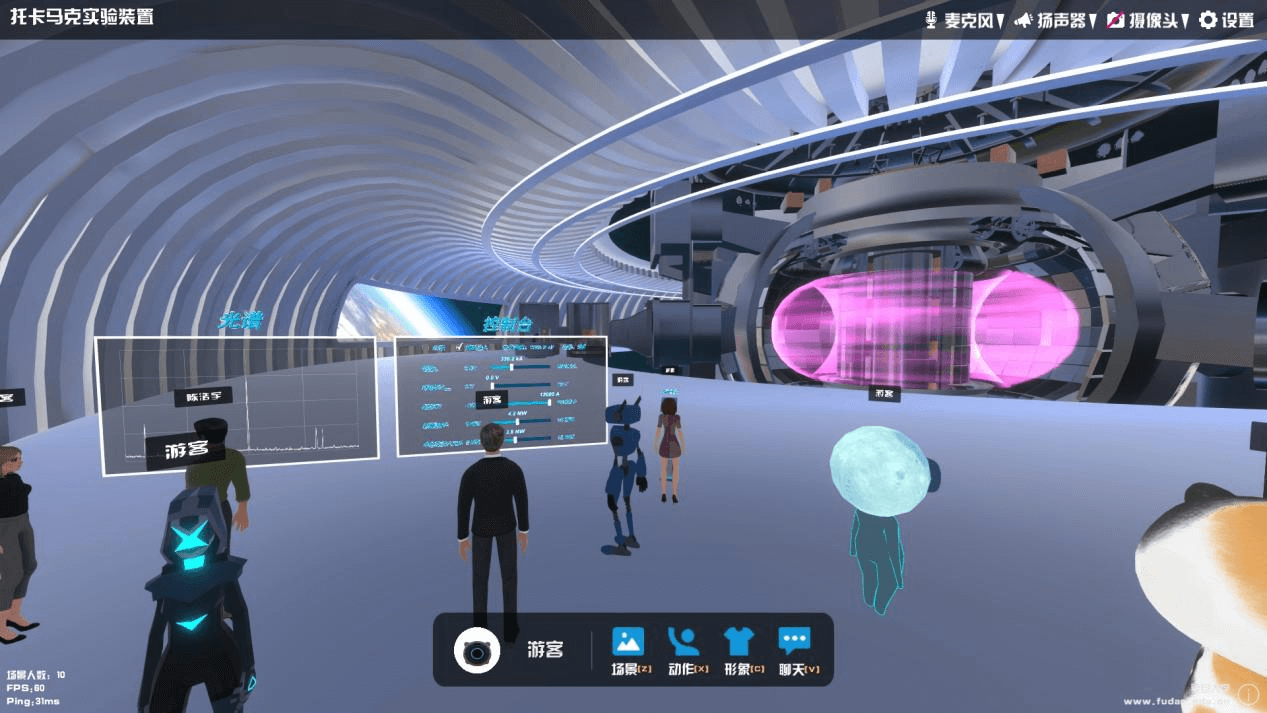
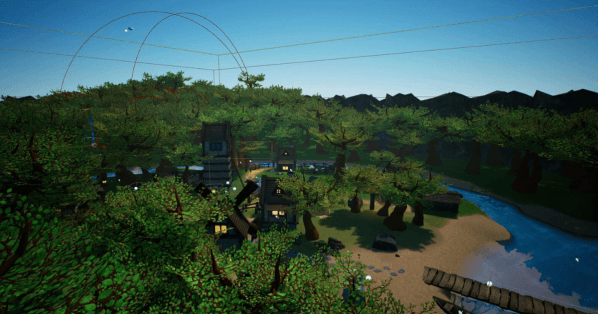
虚拟展厅是在线以数字方式构建的实体展厅和产品系列的3D模拟,元宇宙虚拟展厅的开发更是得益于虚拟现实、增强现实和人工智能等技术的融合,这些技术协同工作可以创造出超现实的环境,用户在其中通过逼真的3D模型探索产品和达成虚拟互动。当然,想要成功搭建元宇宙虚拟展厅也有很多关键要点,3DCAT本文就从技术和内容管理平台的选择上为您分析。
元宇宙虚
2024-05-28

元宇宙(Metaverse)是一个由无数虚拟世界组成的集合体,它允许用户通过数字化身份在其中进行交互、社交、娱乐和商业活动。这个概念的兴起,预示着一个全新的数字时代的到来,其中,虚拟展厅作为元宇宙中的一个重要组成部分,为用户提供了一个沉浸式的展示和体验空间。随着技术的不断进步,元宇宙虚拟展厅的制作变得越来越便捷,为各行各业提供了全新的展
2024-02-12

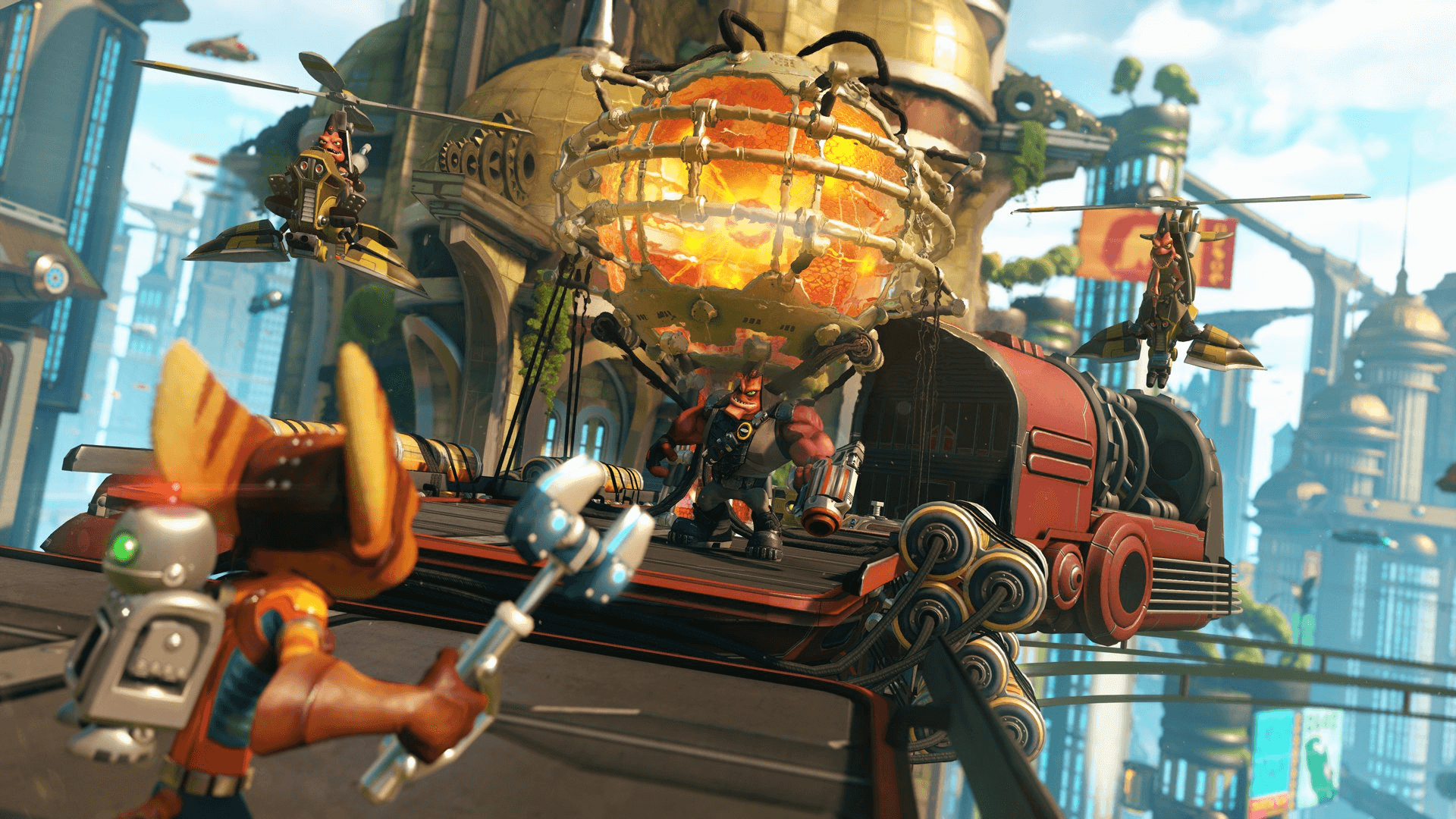
你知道视频游戏是怎么做出来的吗?游戏实时渲染在其中有何种作用?上一篇文章中3DCAT实时渲染云平台小编为大家介绍了游戏开发的前期制作、原型设计以及制作阶段这三个部分:《 视频游戏如何开发,游戏实时渲染有何作用?(1)》,那本文将继续介绍游戏开发的后期制作以及视频游戏实时渲染技术相关知识,话不多说请看下文:
4、后期制作
后期制作
2023-08-03

一、什么是视频游戏开发?
你知道视频游戏是怎么做出来的吗?游戏开发就是制作视频游戏的过程,它需要很多人一起合作,包括设计师、程序员、美术师和音频师,整个团队会根据最初的创意把视频游戏变成现实。而游戏开发和游戏设计不一样,游戏设计是想出游戏的基本概念,比如游戏的主题、风格、角色、故事和玩法,游戏开发是把这些概念实现出来,通过不同的步骤和
2023-08-03

虚拟技术的进步也促进了游戏行业�的不断发展,随着 虚幻引擎5的火热推出,视频游戏图形的逼真度更是达到了前所未有的全新水平。UE5为使用者们提供了史无前例的对游戏光照、纹理、阴影和其他图形元素的控制,还包括很多逼真的材料,比如金属、织物等材料可以使角色看起来更接近真实的状态。
虚拟技术的进步也促进了游戏行业的不断发展,随着虚幻引擎5的火
2023-07-31

对于制作2D移动游戏到AAA级的游戏,可以选择使用 虚幻引擎4,这对于初学者来说也比较简单。UE4有着一系列的游戏开发工具,不用写任何代码就可以使用蓝图视觉脚本系统创建整个游戏,UE4还有着易于使用的界面,让你可以快速启动和运行一个原型。3DCAT实时云渲染本文整理的虚幻引擎4下载安�装、导入以及创建材质教程主要是帮助初学者更快入门。
2023-07-06

虚幻引擎(Unreal Engine)是全球最先进的实时3D创作工具,可制作照片级逼真的视觉效果和沉浸式体验。上一篇文章中,3DCAT实时云渲染为大家整理并介绍了 如何使用UE4创建惊人的可视化效果的前3个方法,接下来继续补充:
4、后期处理量
后期处理量对你的场景的外观起着很大的作用。在这一点上,你可以调整任何视觉设置,为你的场
2023-06-30

如果您使用虚幻引擎Unreal Engine来改善您的场景,您就会知道该程序有点像迷宫。UE4靠着他强大的多方面的功能脱颖而出,成为改进材料和创造所需结果的最佳工具之一,今天,3DCAT实时云渲染将整理并提供一个简短的教程,介绍如何充分使用 UE4 创造精美的可视化效果。
1、引擎设置和照明
许多因素都可以使场景在UE4中看起来
2023-06-30
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

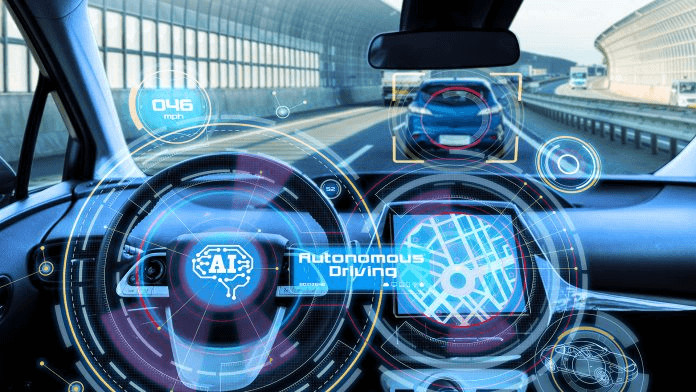
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

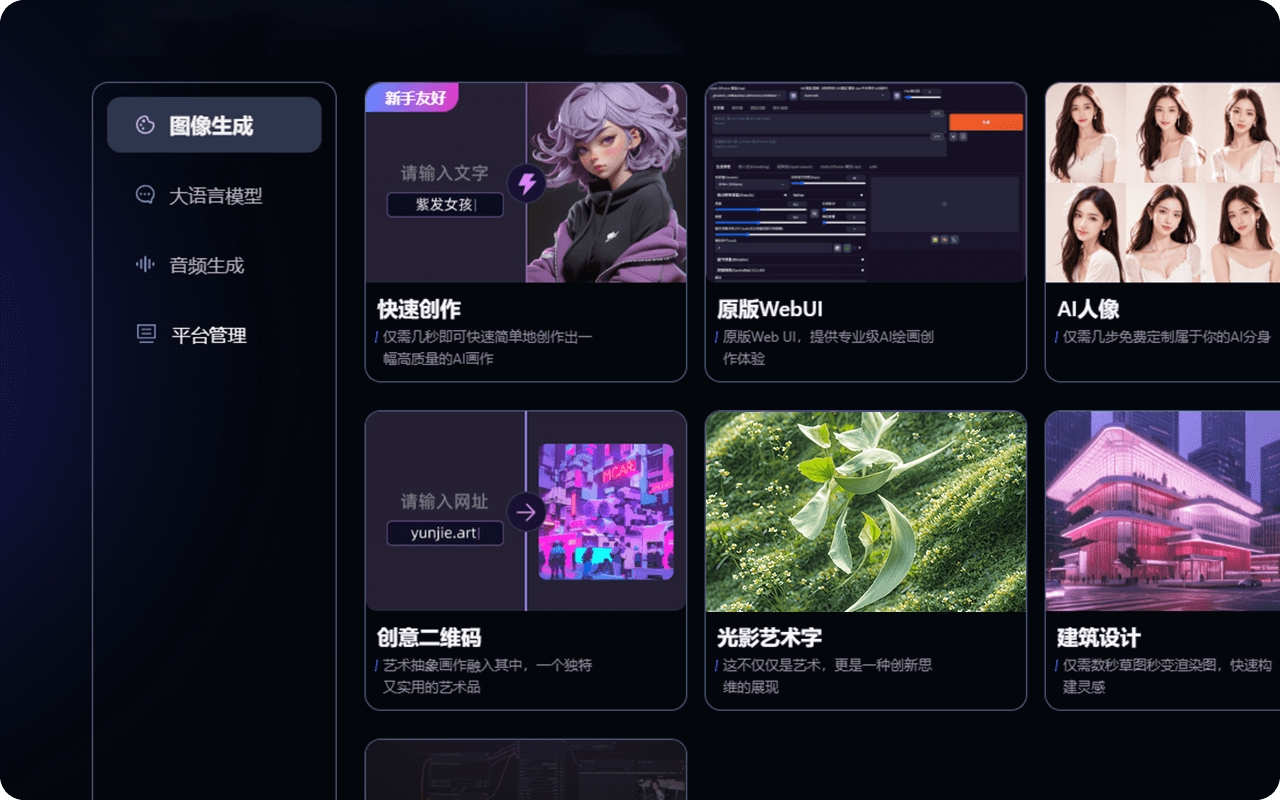
AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07