什么是云流媒体?
云流媒体是一种直接从互联网或“云’’上访��问和使用数据(如音乐、视频或游戏)的方式,不用先将数据下载到设备上再观看。想象一下看电视:打开电视,选择一个频道,你所选择的节目或电影就会立即开始,在开始观看之前,无不必下载整个节目,因为是实时流式传输的。所以,云视频流以同样的原理运行,使用的是
2023-10-12

BY:Florian Gelzenleuchter
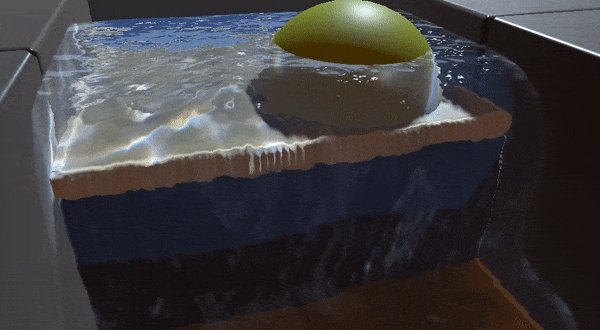
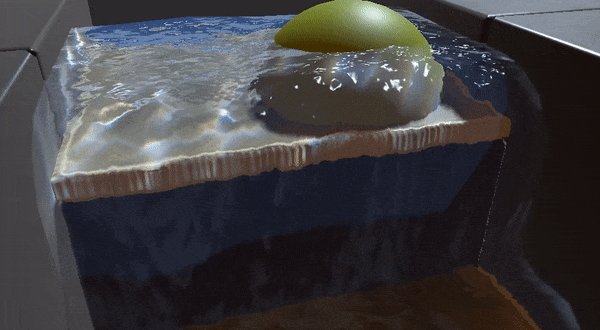
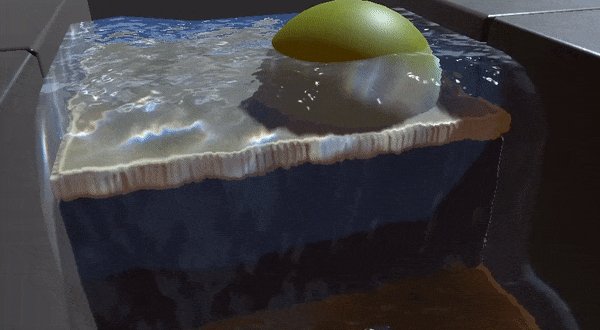
纹理化
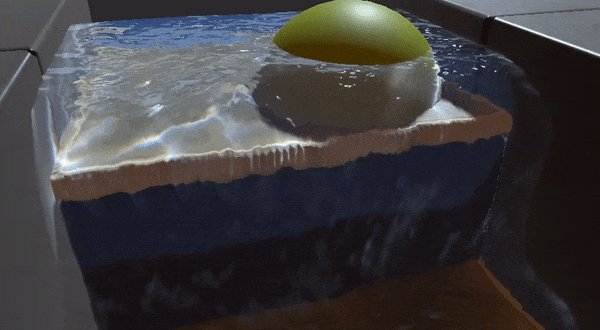
通常,水光影由几个部分组成。它利用了一些旧技术,比如彼此不同的速度和大小滚动两个法线贴图。这样,可以轻松地更改表面的外观。折射纹理和另一种噪波纹理也是如此,它们被用于制作诸如泡沫之类的其他细节。由于平面贴图,当水到达特定角度时,水也变得更快。这就可以将光影放在任何物体上。
这是
2020-01-17

BY:Florian Gelzenleuchter
Florian Gelzenleuchter分享了他的工作流程,为《塞尔达传说:狂野之息》粉丝项目The Bells'Arietta重建水光影。
!
介绍
Florian Gelzenleuchter,目前正在德国HTW柏林学习游戏设计,自2017年底开始学习以来,开始深入研究Un
2020-01-16
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

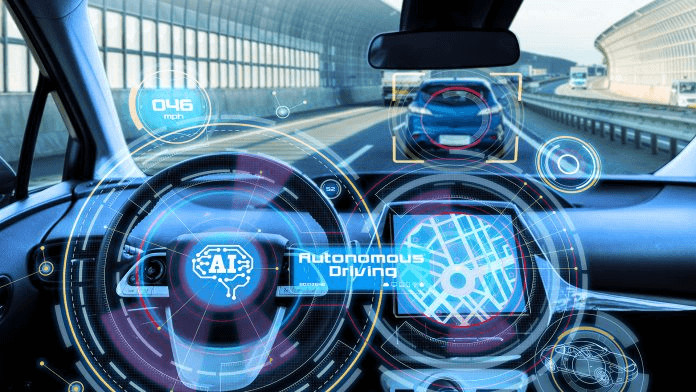
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07