BY:Tarek Abdellatif
这是埃及的游戏�美术师Tarek Abdellatif使用虚幻引擎(UE4)制作 实时渲染的游戏场景:埃及风格的古老房间的制作过流程的第三部分。
准备渲染
这个项目开始制作时就创建了代理模型,然后每个阶段都取得一些进展时就替换掉代理模型。并且从初步制作开始就测试照明,这个测试会一直坚持到最终
2020-06-17

BY PRESS RELEASE
可视化公司和软件制造商Theia Interactive最近发布了Optim 1.2,为Epic Games的Unreal Engine添加了一系列新工具,其中包括一个现成的模板,可以允许在现有的VR项目中进行实时交互。最初创建Optim是为了帮助Theia改善自己的内部工作流程,Optim协助个人和
2020-06-11

文章授权转自公众号@余的ArchiCG
作者:余德杰
大家好,好久好久不见!
最近,有国内团队通过模改UE4的部分功能做了个软件,他们在 UE4渲染模块的基础上自行定制了专门的渲染管线,还花了九牛二虎之力搭建了自己的编辑器,开发了自己的工作流程,得到了全球越来越多的用户肯定,引来了不少的注意,其中还有不少是开发者模改UE4又一次
2020-06-05

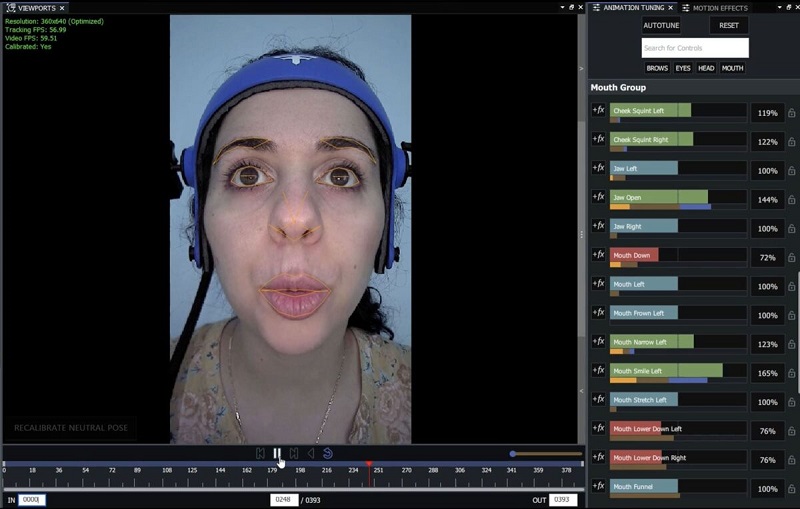
By:MIKE SEYMOUR
无标记3D面部动作捕捉解决方案开发商Faceware Technologies发布了Faceware Studio,这是一个用于创建高质量面部动画Live的新 实时渲染平台。
Faceware Studio完全替代了以前的Faceware Live Server产品。新的Studio 实时流体渲染通过利
2020-05-20

3D打印
3D打印是目前3D艺术家可以展示其所有设计技能的最大领域之一。无论他们想像什么,他们都可以使用计算机图形学进行设计,并以3D形式进行打印。
它具有大量的应用程序,因为您可以真正地3D打印几乎任何所需的东西,从玩具,电话,办公桌纸盘和太阳镜,到乐器,园林工具,照相机和假肢。
3D打印机从3D艺术家创建的数字文件中打印各种3
2020-05-13

3D可视化如何将3D室内设计提升到新的水平? 实时3D可视化彻底改变了室内建筑设计。它可以以最真实的视觉展虚拟的东西。因为它可以展示从推销到交付的每个功能和美学细节。
3D可视化彻底改变了室内设计和建筑。从第一次向客户展示设计到完成项目,室内设计师和建筑师越来越多地在其项目中实施3D可视化。
他们需要绘制草图和插图或为项目创建物理
2020-05-02

艺术表现和创造自由
建筑可能是世界上最具创造力的产业之一。由于建筑师和他们的客户都参与了最现实的创作,因此建筑结构,功能和美学等元素对于成功实现可视化变得至关重要。
由于游��戏和电影完全遵循最逼真的3D模型,因此允许建筑师以最大的能力进行艺术表达。创造自由不受建筑的限制,因为游戏和电影允许一定程度的创造和艺术自由,这也是在游戏和电影建筑中
2020-04-26

马特·沃特曼(Matt Workman)帮助我们了解了虚拟相机是什么,如何工作以及如何帮助游戏开发商和电影摄制者。
使用虚拟摄像头意味着可以将CG摄像头跟踪到可以操作的真实摄像头装备。它可以让真人电影摄制者像在现实世界中一样控制CG相机,以获得更传统的电影感。你可能会问,它如何用于游戏。例如,《战神》完全由手持虚拟摄像机控制,并实时融合
2020-04-24

3D架构在游戏和电影中变得越来越重要,3D架构技术(如 3d可视化,建模和 实时渲染)使电影和游戏行业的工作变得更加轻松,使电影和视频游戏的3D环境成像的整个过程更加有效。现代技术的最新进展使建筑师能够创建令人难以置信的,最真实的3D模型。
这就是3D建筑元素包含在视频游戏和电影中的方式,3D建筑架构中使用的最新最现代的3D渲染和建
2020-04-23

推荐阅读: 当前渲染软件的局限性以及我们未来的期望
以下是一些技术创新,这些创新将整体塑造建筑工作和3D实时渲染的未来。
1.用于实时项目设计的新型VR软件
借助建筑VR解决方案,架构师将获得一个数字空间,他们可以在整个设计过程中进行协作。多名专业人员将能够实时完成同一任务。
当前,此类最佳工具称为InsiteVR,它带有协
2020-04-18
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

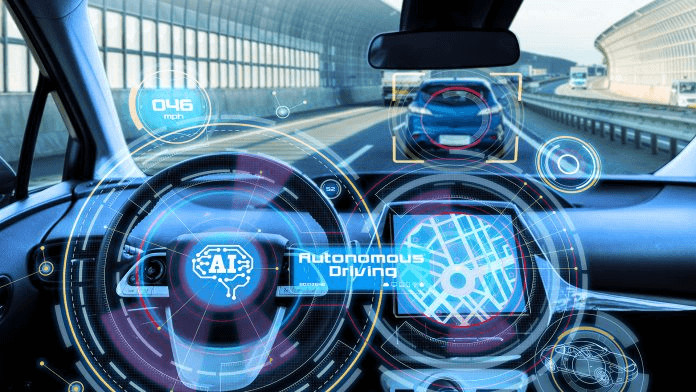
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

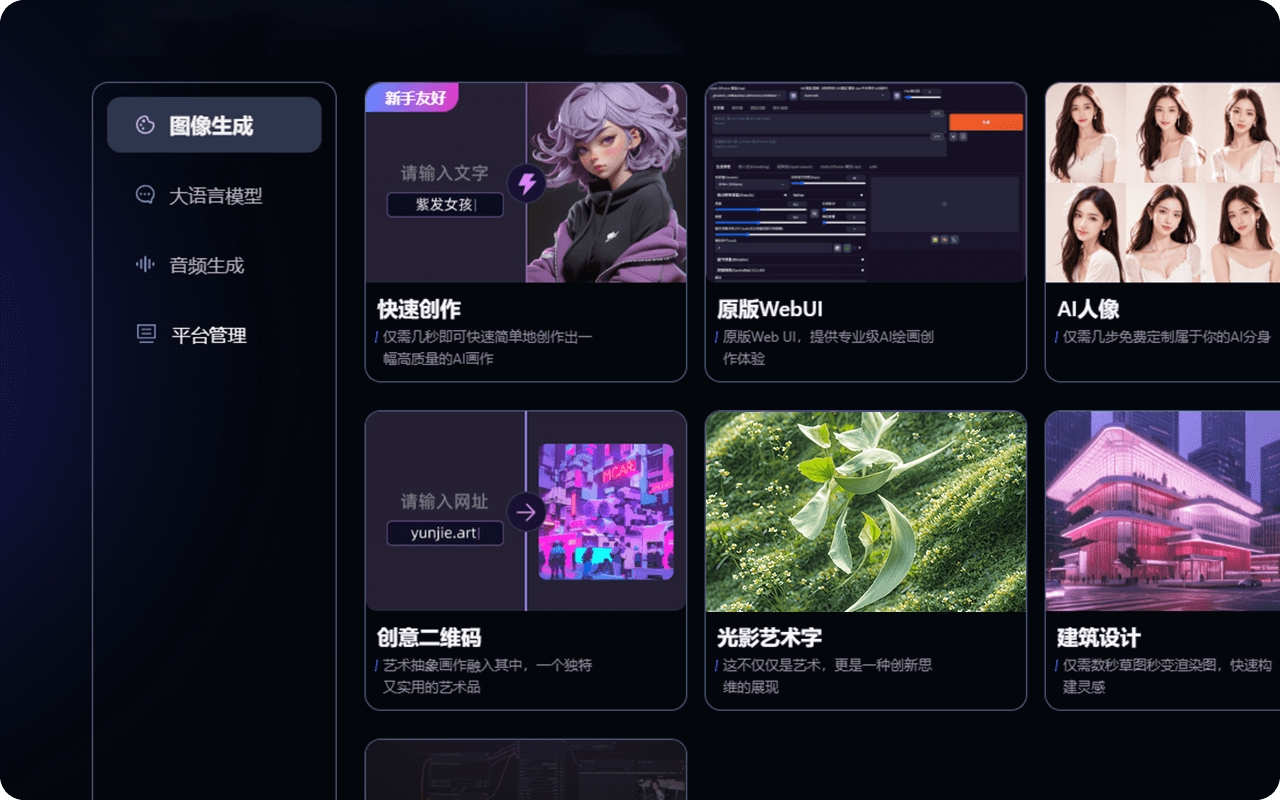
AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07