什么是云渲染?
云渲染是一种利用云计算技术提供的云端服务,用户可以将本地任务递交到远程服务器上,由远程计算集群协调和完成渲染,并将结果返回本地,最后用户可以在本地下载渲染结果。
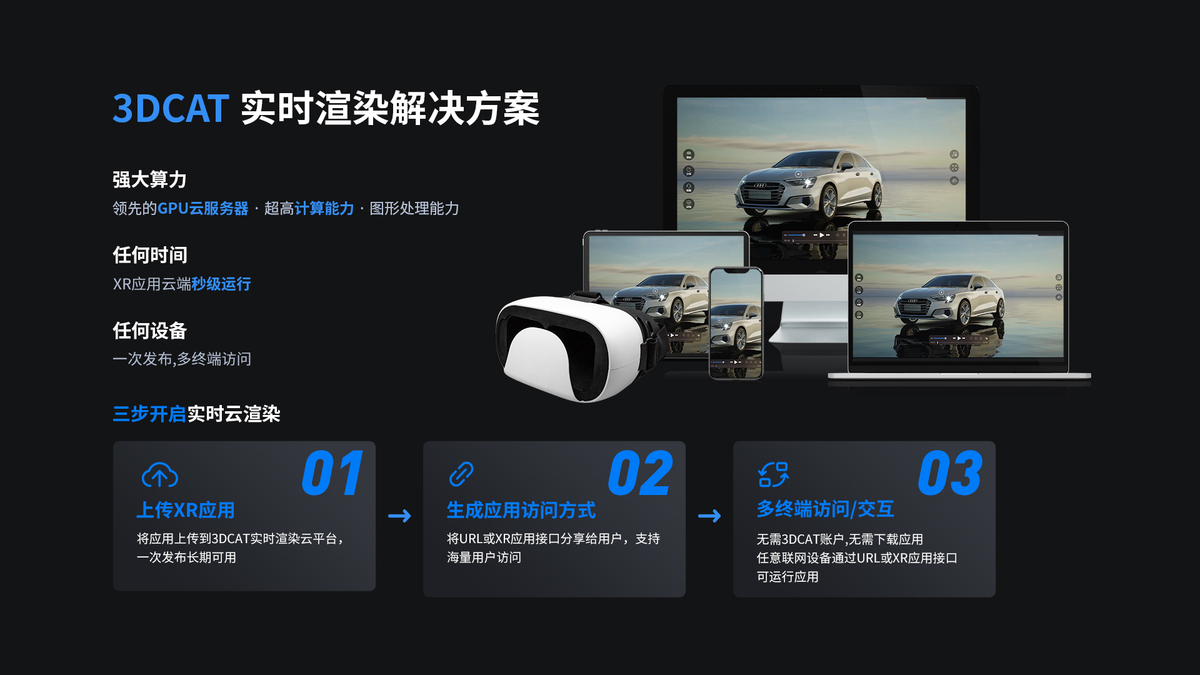
而 实时云渲染则是云渲染的一种形式,它既保证了渲染质量,还可以实现实时渲染,使用户能够实时观察渲染效果。
云渲染有什么优势?
云渲染有以下几个优势
2023-02-02

一、Unity通用渲染管线(URP)
Unity的渲染管线包含内置渲染管线、SRP、URP和HDRP。自从Unity2019.3开始,Unity将轻量级渲染管线修改为了通用渲染管线,这是一种快速、可扩展的渲染管线,支持所有的移动设备,适用于 2D、3D、 虚拟现实 (VR) 和增强现实 (AR)项目。
二、Unity UR
2022-12-28

实时渲染是计算机图形学的一个极其复杂、使用率高且引人入胜的子领域。其最初的第一步是从经典游戏开始,如今已被用于几乎所有娱乐领域和建筑领域。
从创造矮人和史矛革之间的打斗场面到上一部复仇者联盟电影中美国队长盾牌的呼啸和飞行。在这篇文章中,我们将进入实时渲染的疯狂、有趣和永远有趣的领域——让我们发挥创意。
什么是
2022-12-09

对于任何从事建筑和AEC行业的人来说,评估使用像Unity这样的实时引擎与传统离线渲染引擎相比的所有优势都是必不可少的。
考虑使用Unity的建筑或室内设计行业的可视化,以及通过使用实时引擎进行可视化,它通常与虚拟现实体验相关联,而同时当我们谈论静止图像和电影视频时,我们通常认为引擎是V射线或电晕渲染。
虽然这可能是建筑可视化行业
2022-11-30

实时渲染有什么大不了的?当然,可以通过减少长时间的渲染等待来缩短制作时间,但远不止于此。
近年来,游戏引擎的渲染能力不断发展,其质量现在可以与独立渲染器相媲美。但更重要的是,实时渲染技术可以将动画管线从线性变为并行。整个团队可以在开发每个场景时查看外观开发,并实时迭代照明、摄像机角度和后期效果。
简而言之,团队可以尝试不同的方式
2022-11-30

游戏引擎中的实时渲染和在V-Ray中渲染有什么区别,下面我们一起来分析一下,从2个方面来具体分析 实时渲染和在V-Ray中渲染种的不一样的区别。
原理区别
VRay等渲染器原理上叫做离线渲染(Offline Rendering, Pre-Rendering),游戏引擎的渲染原理叫在线渲染或者实时渲染(Online Renderi
2022-11-25

建筑设计师们在逐渐转向实时渲染的可视化?虚幻引擎的创建者决定通过一项独立的调查来了解情况。调查结果证实了我们许多人的猜测:实时渲染在建筑、媒体和娱乐以及制造业�中正在崛起。
到底什么是实时渲染
实时渲染一词进来热度很高,也许你听过,但不清楚它与你的工作有什么关系。实时渲染指:多年来一直使用的“建模、材料、照明和动画”这一传统的渲染过程
2022-11-21

传统电影制作,依靠手工制作的故事板作为电影制作的预视化阶段,即早期阶段。这个过程尽管没有实际拍摄或视频制作,但需要按镜头顺序勾勒出场景,以指导视频或动画如何展开。虽然它是电影制作的一个重要阶段,但手工制作故事板是一个劳动密集型和昂贵的过程,有其局限性。视觉效果和动画往往需要修改指令,以改善镜头的各个方面,如灯光或相机角度,一旦结果可以
2022-11-07

在这个快速发展的世界中,由于用于创建效果图的技术的进步,建筑行业中使用的效果图质量得到了极大的提高。
曾经需要数小时的逼真渲染过程现在几乎是瞬间的事情。实时可视化正在成为建筑和室内设计行业的重要工具。考虑到时间就是金钱,建筑师和设计师现在有必要立即将一个人的想象力转化为虚拟现实,而这一切都是通过实时建筑渲染实现的。
当前的建筑可视
2022-11-03

艺术家和TD正在转向实时引擎,以加快内容生成过程
大多数工作站中的图形卡也能够使用 实时渲染的潜在功能生成高质量的图像,建筑可视化已经很好地利用了图形卡和某些应用程序,其动态沉浸式可视化引擎由电脑上的DirectX和Mac上的 OpenGL的修改版本提供支持,为建筑师和城市设计师提供了一种简单的方法来实时设想他们的创作,实时渲染具有物
2022-10-27
热门标签
unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲�染像素流送的成本实时渲染实时3D3D可视化C4D云技术沉浸式云软件云应用
热门资讯

2024年值得关注的五大生成式AI+XR趋势
2024-07-22

简述边缘计算的定义_边缘计算产品是什么意思?
2024-07-04

CloudXR助力汽车虚拟仿真可视化
2024-06-25

CloudXR:为XR领域应用开启无限机会!
2024-06-19

目前实时云渲染技术特点下的用户体验如何?
2024-06-14

AIGC实训教学的好处与巨大潜力
2024-06-11
最新资讯
2024-07-26
2024-07-25
2024-07-25
2024-07-24
2024-07-24
2024-07-23
2024-07-22
2024-07-22