很多电子游戏的玩家和开发者都知道 Unity,迄今为止它是世界上��最受欢迎的游戏引擎之一。
但究竟是什么使Unity如此受欢迎呢?为什么对于大多数开发人员来说,它是第一选择?让我们看看什么是Unity,哪些功能使其脱颖而出。
什么是Unity?
简而言之,Unity是用于构建2D和3D游戏的强大框架。它成立于2004年,旨在使任
2020-04-13

BY:Ellie Harisova
这话由Black Amber Digital的首席执行官兼总监 Erasmus Brosdau分享了他制作高质量写实电影和指导的经验第二部分。
动态捕捉:优点和缺点
想要获得自然逼真的动作,运动捕捉至关重要。在动作捕捉(Motion Capture)的工作中,一天大概可以获得10分钟的多个角色动
2020-03-17

by:Ellie Harisova
Black Amber Digital首席执行官兼总监 Erasmus Brosdau分享了他制作高质量写实电影和指导的经验,并介绍了制作使用的各种技术,例如:运动捕捉, 实时渲染和脱机渲染,深度学习系统。
行业内景:
摄影和动画紧密相连。作为导演,我需要了解所有的角色,场景中的物体和所有姿
2020-03-16

你们是怎么打造华盛顿购物中心的?
Digital Domain的环境制作团队在华盛顿特区的国家购物中心度过了一周的时间,收集了有关宪法大道,反思池以及通往林肯纪念堂的所有实物的现场测量数据。使用LIDAR和高分辨率纹理扫描,他们重新创建自1963年以来从未改变过的区域。其他的部分他们参考了历史的照片和地图进行建模。
为什么选择和《
2020-03-13

BY:Stephen Danton
内容制作
在Illustrator中将角色绘制为组:肩膀,手臂,手等,然后在Unity中将其作为“ 2D装备”进行组合。我们使用类似于关节动画的方法:在特定的攻击或移动需要时,为武器,武器等添加“分解件”。
使用Sprite(在Illustrator中完成)和 Unity实时渲染和 像素流送的平面
2020-03-12

BY:Stephen Danton
介绍
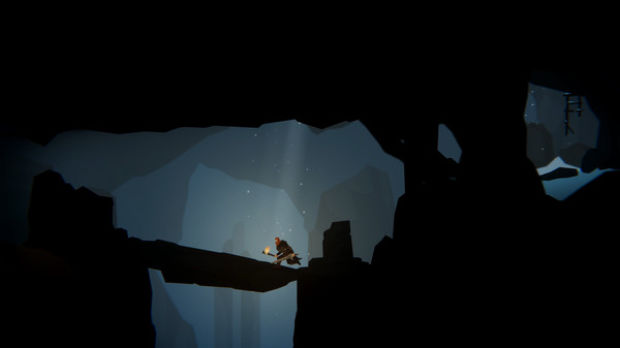
Stephen Danton和他的妻子Sara Kitamura拥有2个Ton Studios,正在开发他们的第一个Unto The End,并展示了战斗系统,世界发展,氛围,视觉特效等。
Stephen Danton拥有计算机科学,游戏设计和人机交互等经验,他认为自己是一位体验设计师。而他
2020-03-10

BY:Kirill Tokarev
介绍
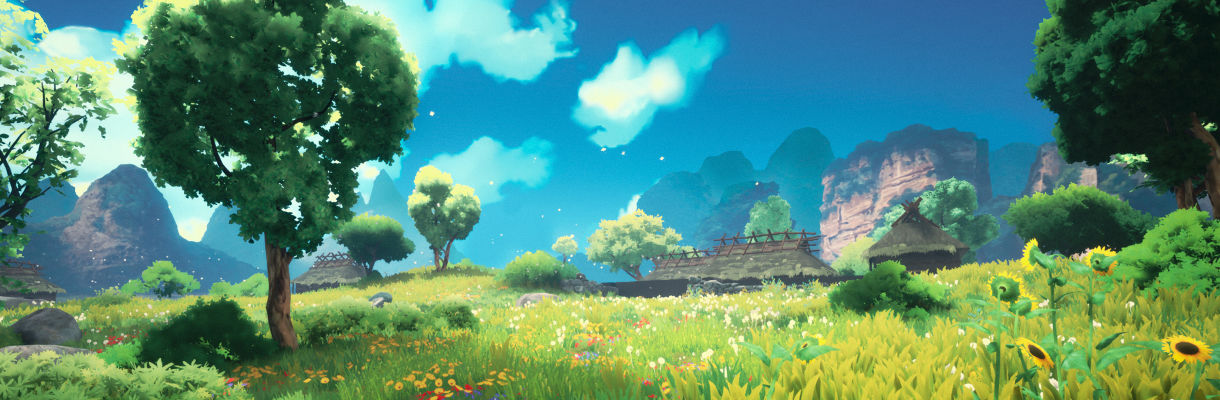
Kids With Sticks studio主要由5名全职工作人员组成,并且每个人都擅长于不同的事物,然后在日常工作中互相支持, 而他们的新游戏则受到了吉卜力启发。
• Andrzej Koloska,3D通才,制作人,单人乐队
• 程序员和游戏设计师 Kamil Kocot
• 艺
2020-03-09

by:吉姆·塔克(Jim Thacker)
Unity Technologies最初于2019年9月24日,放映了这部长达7分钟的短片完整版本的《异端》(The Heretic),这部新的短片作为2019年Unite Copenhagen主题演讲的一部分,旨在展示游戏引擎强大的 实时渲染功能。
该短片在“高端游戏PC”上以1440
2020-03-06

By:Ducrocq Hugo
这是Ducrocq Hugo使用了Substance Designer,SpeedTree和Megascans制作了沼泽植被项目的第二部分。
然后,我转到视口的直接设置并切换到“opacity mode”,以便更好地查看地图集。并通过选择分支并按W将其在视口中移动来简化地图集的放置。
警告!不要将地
2020-03-05

By:Ducrocq Hugo
这是Ducrocq Hugo使用了Substance Designer,SpeedTree和Megascans制作了沼泽植被项目的第三部分。
生成器示例模式:
要进一步打破“procedural”外观,避免它们看起来过于相同您可以使用“ +/-”按钮调整每个设置的曲线和变化偏移。这将允许在每个
2020-03-05
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

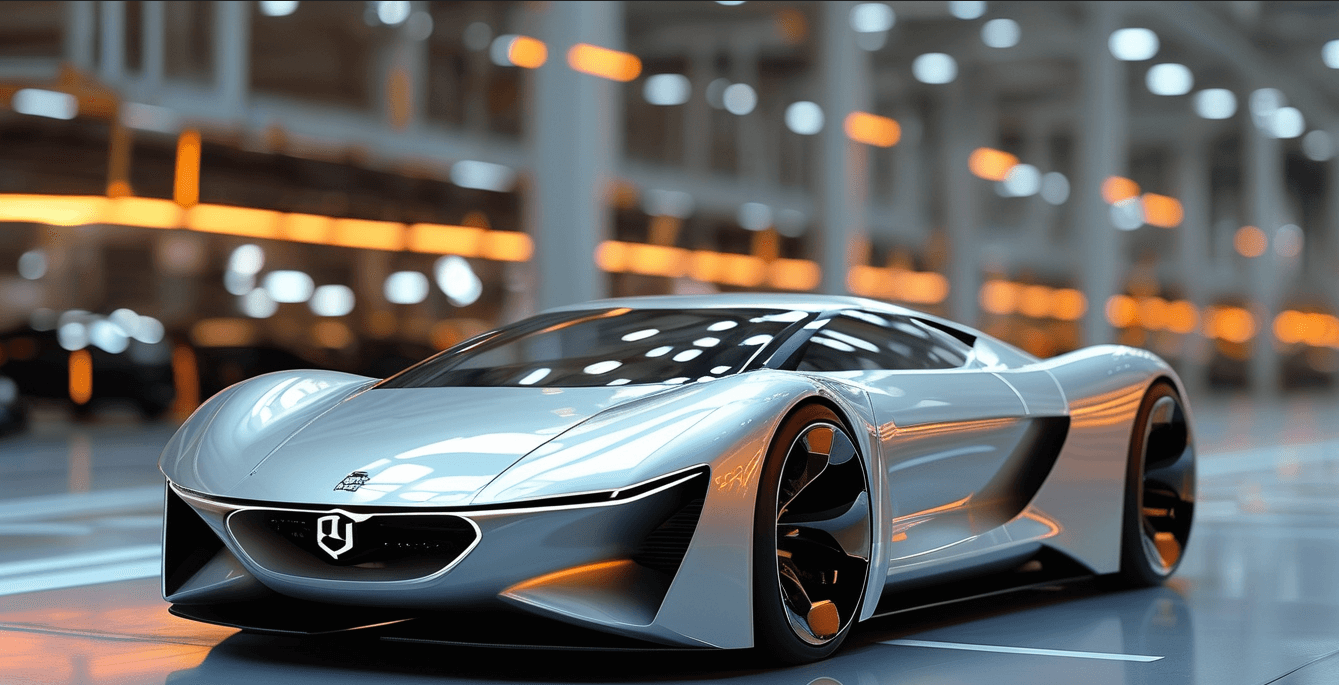
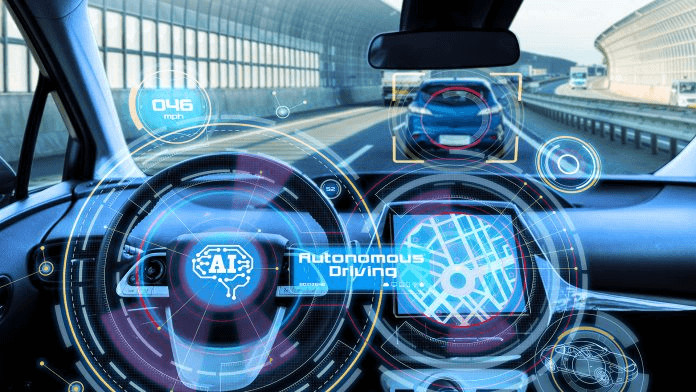
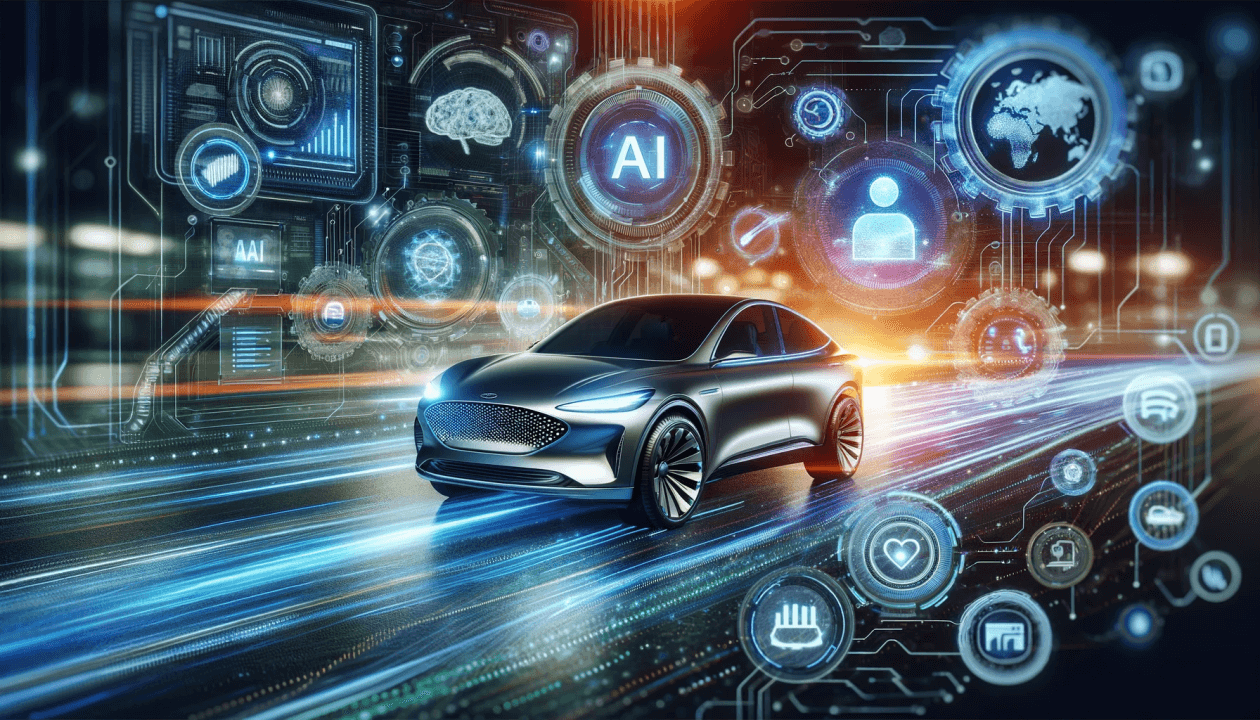
汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

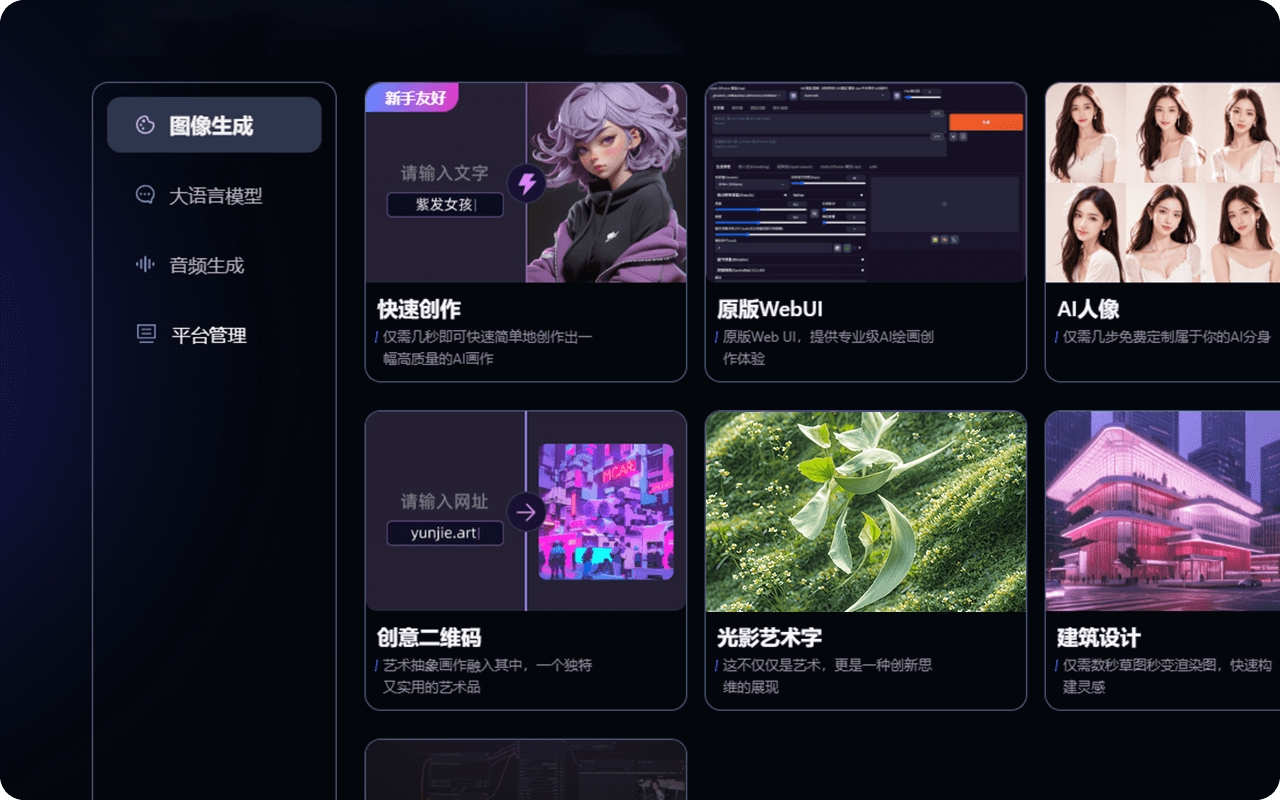
AIGC可以生成哪些内容?在内容创作、实训中有何突破��?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07