VR虚拟现实技术的飞速发展也让Cloud VR逐渐成为行业新宠,云VR通过将数据处理和渲染任务迁移到云端,为使用者们提供了一种全新的��沉浸式VR体验方案。但是Cloud VR究竟能为用户带来哪些好处?企业或团队在选择云VR服务时又应该注意哪些事项呢?就此类问题,3DCAT小编将在本篇内容中为您一一揭晓。
图源网络
一、Cloud VR为用
2024-09-02

信息技术现在发展得特别快,XR技术,也就是扩展现实,开始在很多行业里用得越来越多,给我们的互动和使用场景带来了很多新东西。实时云渲染技术,它是XR变成云应用的一个关键,它计算能力强,部署起来也很灵活,这都推动了XR行业的发展和创新。
XR应用的云化转型之路
XR应用变成云应用(XR云化),这已经是一个不可挡的趋势了。从省钱的角度来看,云
2024-08-31

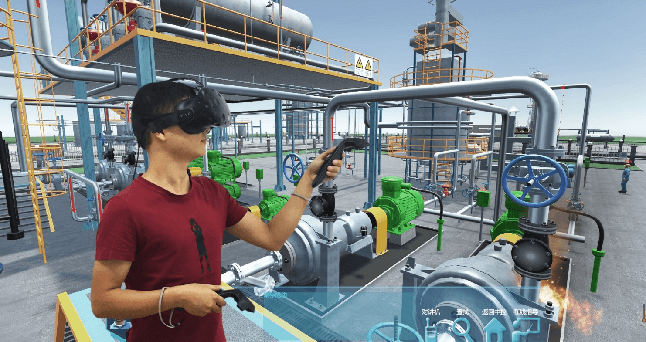
数字化时代让汽车驾培行业有了新机会,云端驾培加上实时云渲染技术,给学开车的人提供了新方法,又快又方便还安全,现在大家都很喜欢。本文将深入探讨云端驾培的概念、实现方式以及3DCAT在汽车虚拟仿真实训教学中的应用。
实时云渲染如何引领汽车虚拟仿真教学创新
实时云渲染技术,以其强大的图形处理能力和低延迟的网络传输,为汽车虚拟仿真教学带来了革命性
2024-08-30

数字化时代来了,云展厅这种新的展示方式,正在慢慢改变我们看展览的老样子。云展厅,就是在网上的虚拟展厅,用到了很先进的网络技术和很多多媒体手段,让人们看展览不用受时间地点的限制。那么云展厅是什么意思?有什么特点,要怎么做,有没有合适的方案?今天且听小编娓娓道来。
云展厅是什么意思?线上虚拟展厅特点概述
云展厅是一种基于云计算和网络技术的创
2024-08-30

古人云:“工欲善其事,必先利其器。在科技风暴的席卷之下,教育的疆土正发生着翻天覆地的变化。云仿真技术恰似一颗璀璨的新星,以其无与伦比的魅力,为虚拟仿真实验教学注入了强大的变革之力。本文即将带你深入挖掘云上仿真平台的神秘架构,剖析其令人瞩目的技术优势,探寻它究竟是如何实现教学体验的全方位升华。
云上仿真平台-基本架构与核心技术
2024-08-30

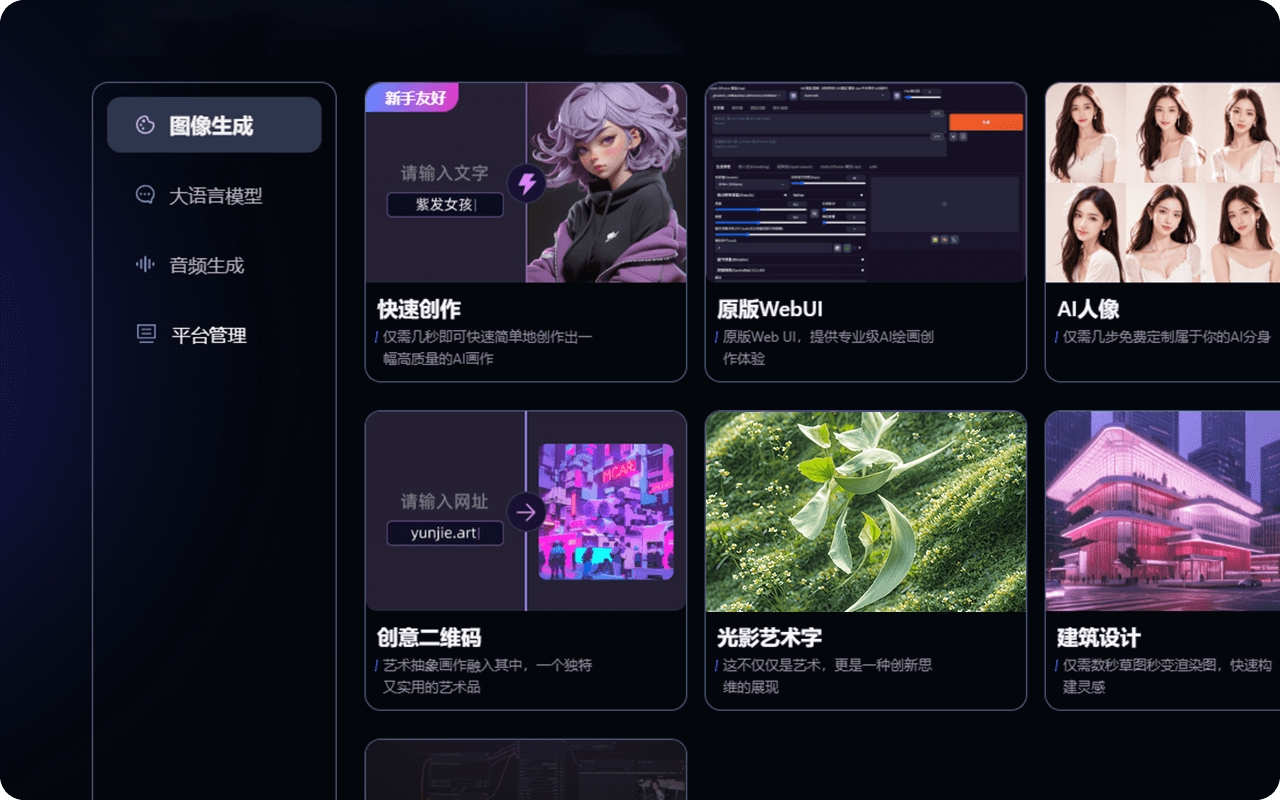
数字创意的世界里,AI技术跑得飞快,它正在改变我们以前做东西的老方法。"文生图"、"图生图"、"文生视频"这些词,就是AI在画图和做视频方面最新的进步。这篇文章会告诉大家这些词是什么意思,还会说说现在市面上有哪些好的AI工具。
AI文生图、图生图、文生视频简单解释
"AI文生图"就是用AI技术,根据写的文字来画出图片。只要人写一段话,A
2024-08-29

科技在飞速前进,虚拟现实技术已经不再只是科幻小说里的�想象,它已经来到了我们的现实生活中。云VR,也就是Cloud VR,是VR领域的一个新突破,它有着很多优点,让人们对它充满期待。这篇文章会深入地讨论云VR的用处、它提供的功能,还有它特别的地方。
云vr技术与产品概述
Cloud VR是依靠云计算的技术来实现虚拟现实的。它把VR内容的制
2024-08-29

AI时代下,没听过Stable Diffusion似乎都显得落伍,目前我们看到大部分的AI作品都是由Stable Diffusion出图的,这是目前最强大的开源模型之一,已经发展到了第三代。所以这篇文章会好好说说Stable Diffusion是怎么一回事,还有怎么用这个技术来创作。
什么是Stable Diffusion?SD原理详解
2024-08-29

5G和各种网络服务的到来让VR体验比我们想象的还要丰富,传统VR应用通常需要高性能的计算机和设备才能提供良好的用户体验。那么,有没有一种方法可以使任何设备在任何地方都能随时处理VR虚拟现实内容呢?这就是Cloud VR(也称云VR)解决方案。但是Cloud VR到底是什么?本文将带你了解VR和云渲染技术的融合、以及它和传统的VR对比有何不
2024-08-27

在这个人人看似AI的时代,不代表每个人都能用好AI,尤其是教育行业里,如何通过AI更好的辅助教学成为了当今教育领域难解的一道题。因此AI实训教学一体机出现了。它不仅为学生提供了沉浸式的学习环境,也给老师带来了新的教学方式。本文会探讨AI实训教学一体机的秘密,以及AIGC教学模式是如何改变传统教育的。
什么是AI实训教学一体机?
AI实训
2024-08-25
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07