这几年新兴技术层出不穷,最受关注的一定是AI,但在AI背后,云流化技术也发挥着不可或缺的作用,对信息的传递��、形式和媒介的变革产生了巨大的影响。那什么是云流化,为什么市场上涌现出如此多的云流化的Paas平台,背后的原因值得深究。
1、简述云流化技术
我们把那种将应用程序部署到云端,接着利用网络把操作结果实时传送到用户设备的技术叫做云流化技
2024-11-04

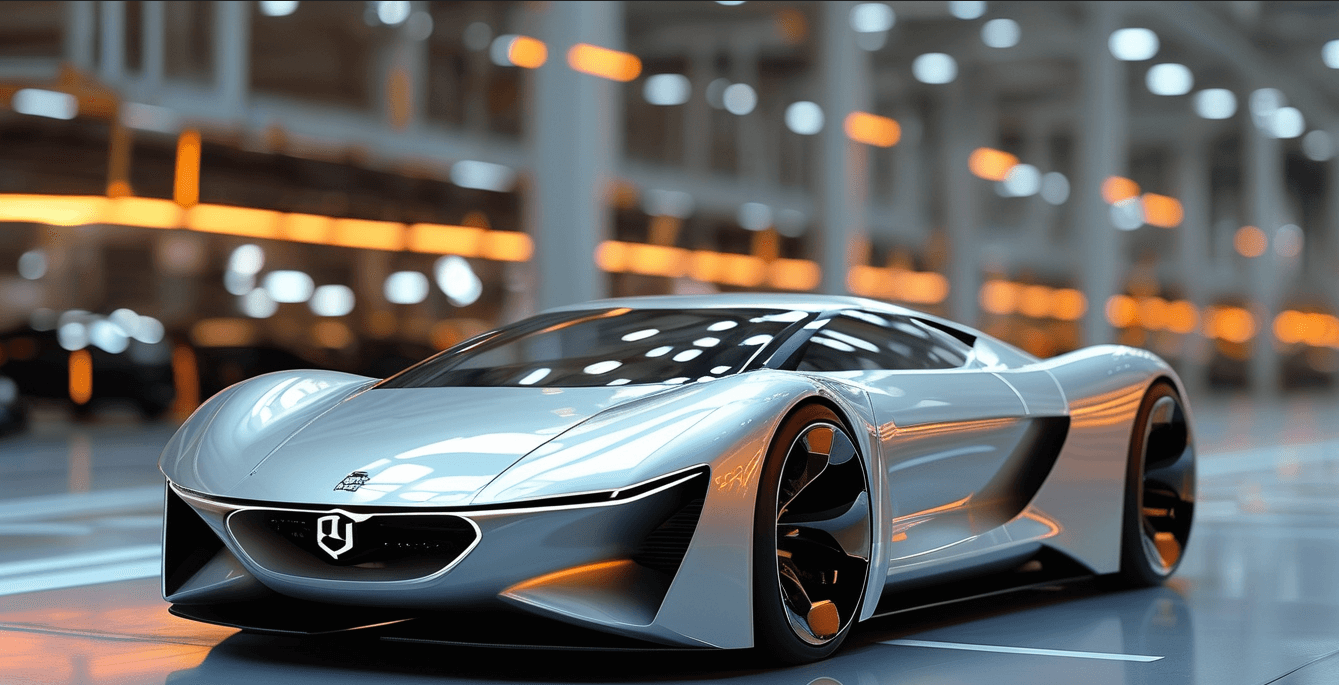
AI的发展让各行各业都实现了“AI+”,汽车行业更是如此,AI给汽车行业带来的变革已经渗入到汽车设计、制造研发的所有流程了。为了更好的介绍AI如何赋能汽车,本文将探讨AIGC和汽车AI辅助设计如何为汽车行业带来创新解决方案,并展望这些技术如何塑造行业的未来发展。
探索汽车AI辅助设计的具体应用
汽车AI辅助设计通过
2024-11-01

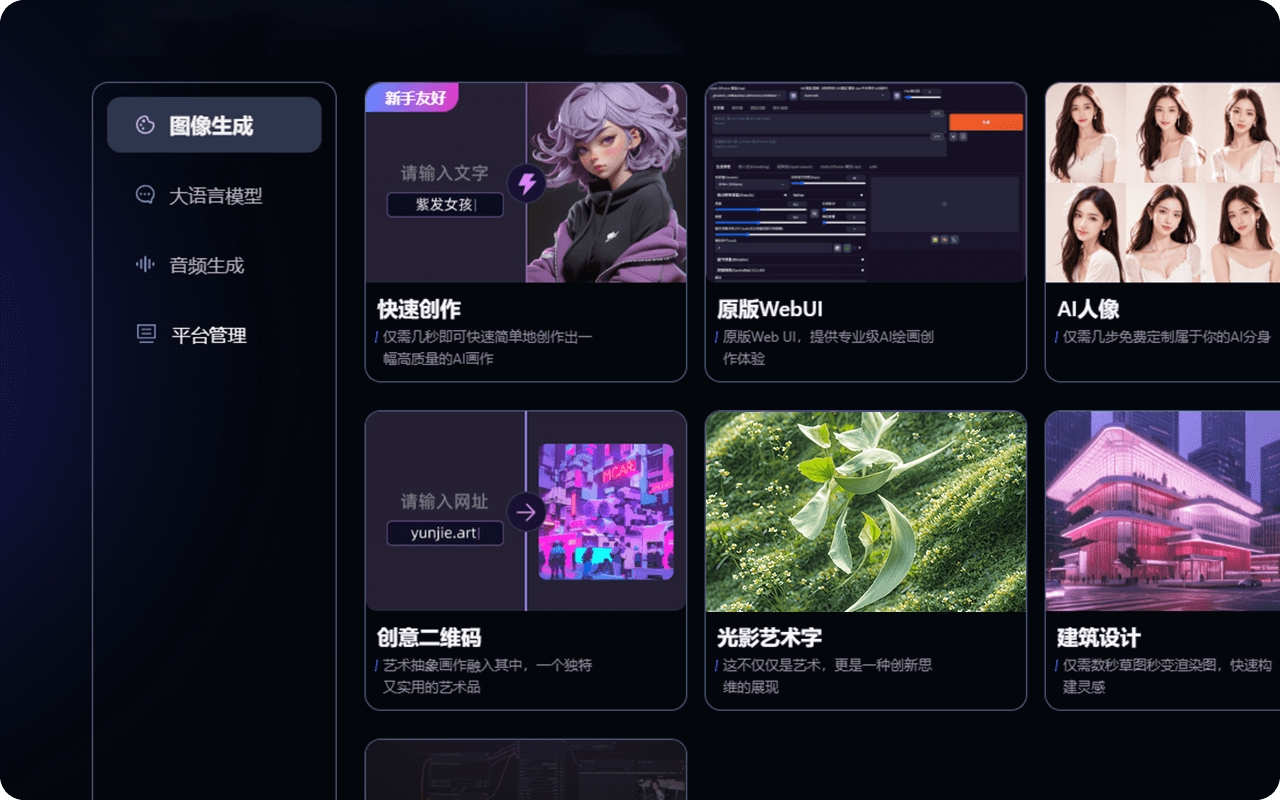
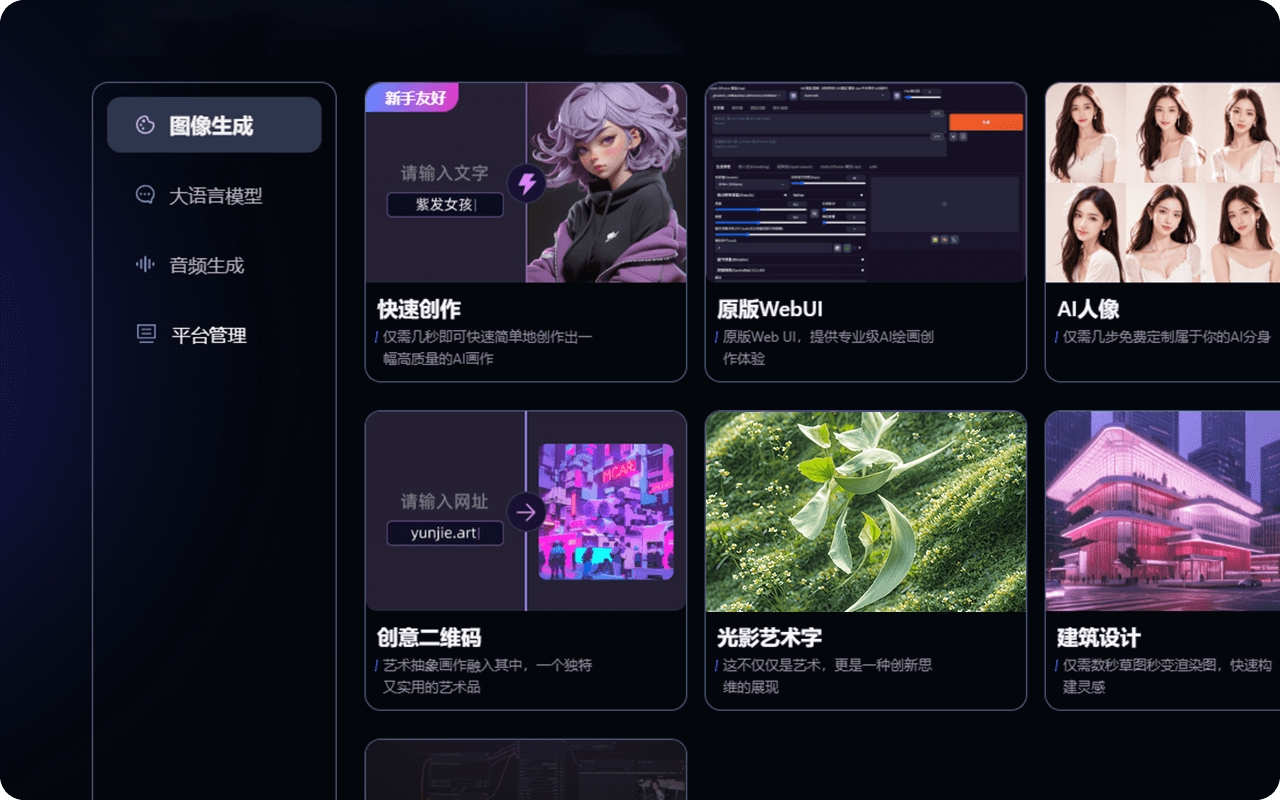
随着科技的进步,AIGC技术变得越来越流行,它在制作内容和训练方面很有用。这种技术能做出很多种东西,比如图片、文字、声音和视频,让做东西变得更好玩,也让学习变得更有意思。我们可以用它来做出从简单的文字到复杂的视频,这给创意工作带来了很大的变化。
AIGC在内容创作中的突破
AIGC技术让做内容变得更厉害。比如,AI可以根据我们说的话画出
2024-11-01

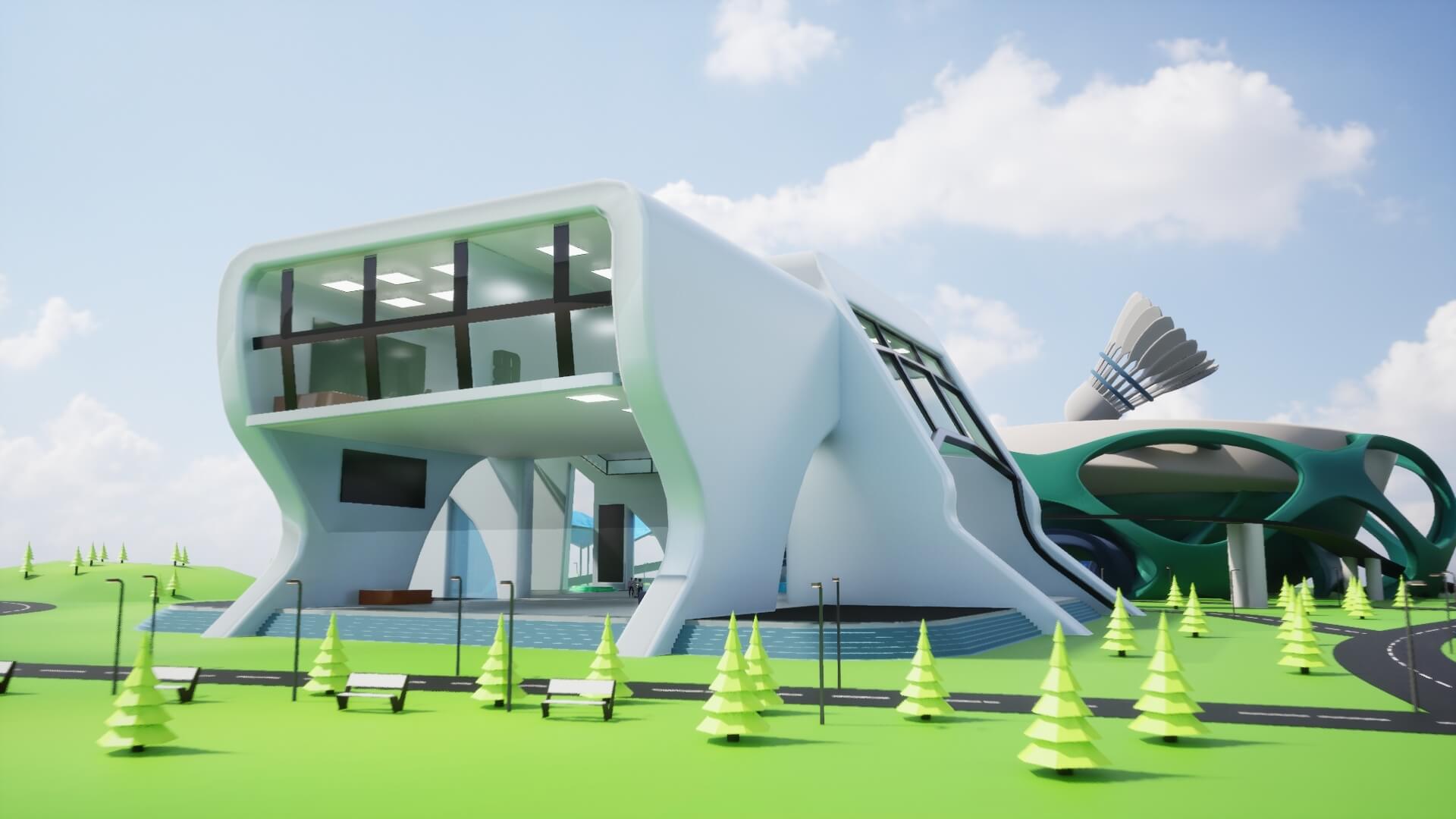
实时可视化技术已成为建筑这一领域的一大变革,它让建筑师能够即时看到其设计选择的影响并做出必要的调整。然而在新旧技术的更迭下,VR虚拟现实与建筑的结合再次将设计过程推向了新的高度,并为建筑师、客户提供了一种感同身受的体验。
从沉浸式环境到高效的决策和简化的设计流程,3DCAT本文将探讨如何将实时3D可视化与云VR技术解决方案相结合,并在建筑
2024-10-30

在包括汽车在内的大多数行业中,创新型技术是在竞争激烈的市场中取得成功的主要因素之一,VR虚拟现实就是这些可以帮助汽车企业获得许多显著优势的技术之一。
VR能够通过头戴式显示器等特殊硬件与虚拟环境中的三维物体自由交互,帮助车企将沉浸式技术用于不同的场景中,节省制造和管理实体汽车的资源,本文,讲述了汽车行业的VR原型设计、VR培训以及汽车虚拟
2024-10-29

一、什么叫边缘计算?边缘计算概念
边缘计算(Edge Computing)是一种分布式的计算架构,它使计算和数据存储更接近数据生成的地方,这种将处理能力放到更靠近数据源的方式可以减少延迟、提高响应速度、节省带宽,并提高应用的可靠性和安全性。边缘计算的这一系列特点也使得它的行业应用意义深远,本文中,3DCAT主要为您介绍边缘计算技术在汽车、
2024-10-28

技术的不断创新与发展已经改变了整个世界,其中也包括我们常见的虚拟应用体验方式。随着用户对虚拟体验灵活性、便利性的要求,很多传统的有线XR体验方式已经开始被云化XR所取代。在本文中,我们将一起探索和了解云流化技术以及它的主要特点,看看云流化paas平台是如何提升我们体验XR应用方式的。
图源网络
一、什么是云流化技术?
XR中的云流化,是
2024-10-25

虚拟现实的概念早已被大众所熟知,并不算十分新鲜,但其在训练中的应用多年却来一直在发展。早期的VR训练模拟功能有限,但也为未来的发展奠定了基础。现在,随着技术的进步,VR培训已扩展到航空和军事应用之外,教育、汽车、医疗、房地产等行业都开始探索VR虚拟现实在培训专业人员方面的潜力。本文,我们将一起探索VR培训的关键优势、行业影响以及�未来挑战。
2024-10-23

开发一个新的游戏项目,首先要从选择游戏引擎开始,因为游戏引擎构成了游戏内容的基础,也为开发者提供了所需的基本工具和资产。不过,市场上的每个引擎都提供着独特的功能,比如Unreal Engine和Unity就是十分受欢迎的两款引擎,都有着自己独特的优势和劣势。本文,让我们深入了解UE和Unity两款引擎,并尝试为你的项目找到更完美的开发方案
2024-10-22

从前,数字营销的兴起使企业家打破了实体店的束缚,而现在,VR虚拟现实技术也在深入改变品牌推广活动的形式,正如元宇宙解决方案中的线上虚拟展厅,就是通过沉浸式和互动式体验来吸引客户,让企业和目标客户之间的联系更加紧密的一种虚拟体验。
与社交媒体上展示的静态图片或传统产品视频相比,元宇宙VR展厅在产品展示方面具有创新性和独特性,所以不管是从房地
2024-10-21
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07