
数字领域不断发展,云计算和vr虚拟现实处于这一发展的前沿,这些技术通过提供沉浸式体验和可扩展的解决方案重塑行业。云计算在增强VR功能方面发挥着关键作用,它提供了处理密集型VR应用所需的基础设施和资源,本篇要探讨的是云+VR如何促进各个领域虚拟环境的无缝集成,以及3DCAT实时渲染云VR解决方案在这方面的能力。
图源网络
一、云VR解决方
2024-06-21

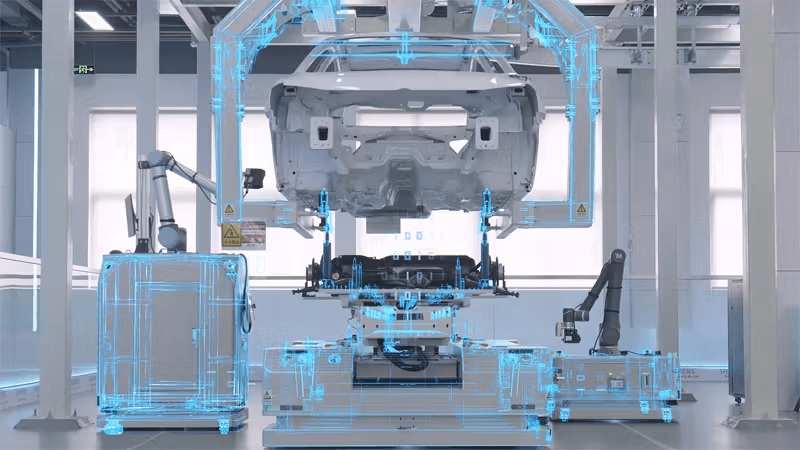
汽车行业处于不断发展的状态,与技术和消费者偏好的动态变化保持一致。目前,VR虚拟现实技术处于前沿位置,通过引入一系列沉浸式和交互式体验来提升驾驶体验,从而彻底改变汽车行业。通过整合 VR 功能,汽车制造商可以释放众多优势,涵盖产品设计、开发、预测性维护工具、增强客户参与度和无缝数据交换。
图源网络
VR功能使汽车制造商能够利用复杂的算法
2024-06-20

我们知道,汽车制造业传统的产品开发流程,可能会造成汽车产品发布面临昂贵的制造、返工等风险,这是因为,如果需要调试或更改生产线,制造商就只能停止运营以调试实时设备上的控制器了。现如今,我们通过汽车虚拟仿真技术,汽车厂商就可以开发生产线涉及到的各个方面,也可以在进行昂贵的物理构建之前通过汽车数字孪生方案尽早评估机器、产品线和工厂设计。
图源
2024-06-20

云计算的出现推动了实时云渲染、边缘计算、AI和机器学习、AR/VR/MR等新一代技术的发展,未来,很多的XR应用也将会通过云技术来渲染、传输和交互内容,因为CloudXR(云化XR)具有高吞吐量和低延迟连接等的优势。本文,3DCAT要和大家分享的正是CloudXR解决方案及平台。
图源网络
哪些行业已经在使用CloudXR解决方案?
A
2024-06-19

一、首先简单介绍实时云渲染的突出特点
1、强大计算和图形处理能力,用户不用依赖本地设备性能;
2、高效的数据传输和渲染算法,可以很快速的实现真实的渲染结果;
3、多个平台可兼容,用户可以在各类联网的设备上无缝体验渲染与交互一致的效果;
二、实时云渲染用户体验主要受哪些因素的影响
1、网络带宽以及延迟:实时云渲染一些大型的场景、高分辨率的
2024-06-14

当涉及3D可视化、机器学习和人工智能等繁重的计算任务时,拥有可靠的GPU计算资源就显得至关重要。过去,企业经常面临培训时间长、计算任务成本高昂、设备维护难的挑战,从而造成生产力下降和数据存储等限制。
到如今,最新的GPU技术通过提供增强的并行处理能力彻底改变了这一格局,大大缩短了AI模型的训练时间,这种提升就是云GPU解决方案,云端GPU
2024-06-12

数字时代的虚拟仿真云实训彻底改变了教育的格局,利用云计算为学习者提供优质学习体验,为校方、企业方带来了更好的教学灵活性、可扩展性和成本效益。本文将探索虚拟仿真云实训对教育培训的显著优势与面临的挑战,从了解虚拟仿真云实训核心要素到克服挑战,小编将提供必要的见解,以帮助您充分利用这种教育创新方案。
图源网络
1、虚拟仿真云实训的显著优势
从
2024-06-12

1、AIGC实训教学的好处
人工智能生成内容 (AIGC) 为教育工作者和学生带来众多好处,正在彻底改变教育行业。在教育中使用AIGC生成的内容的最显着优势之一是:节省教师的时间和精力,使他们能够专注于教学的其他重要方面,比方说提供更有效的教学和与学生互动。
图源网络
AIGC实训教学方案可以根据个别学生的需求进行定制,帮助学习者取得更
2024-06-11

在数字媒体和娱乐产业飞速发展的今天,3D渲染技术变得超级重要。但是,我们通常用的那种本地渲染,常常因为电脑不够厉害或者渲染时间太长而头疼。幸好,云渲染技术出现了,它帮我们解决了这些问题。这篇文章会好好聊聊云渲染到底是怎么一回事,为啥它能这么快,还特别介绍了3DCAT实时云渲染平台。
什么叫云渲染,云渲染快不快?
云渲染,就是把渲染的任务
2024-06-07

从2016年的VR元年开始,大家对VR的讨论络绎不绝,VR的交互方式也发生了几轮的迭代。但VR目前为止似乎不温不火,没有发生IPhone时刻,其中的重要原因之一可能是本地算力的不足,因此本文将探讨VR的多种交互方式,并特别介绍实时渲染云交互平台如何为VR体验带来新的改变。
VR有哪些交互方式?实时渲染云交互平台介绍
VR技术的核心在于其
2024-06-07
热门标签
云技术云软件unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D沉浸式云应用
热门资讯

汽车ai辅助设计-AI技术在汽车上的应用
2024-11-08

AIGC+汽车:为行业带来创新型解决方案!
2024-11-01

AIGC可以生成哪些内容?在内容创作、实训中有何突破?
2024-11-01

人工智能技术在汽车行业的应用_汽车AI应用
2024-10-07

AIGC平台有哪些?一站式AIGC创作平台推荐!
2024-09-27

汽车AIGC:数字化转型中的关键驱动力!
2024-09-11
最新资讯
2024-11-18
2024-11-15
2024-11-14
2024-11-13
2024-11-12
2024-11-11
2024-11-08
2024-11-07