新闻资讯
3DCAT实时渲染云平台
让任意设备随时随地访问您的3D/XR应用!


在Unity和UE5开发移动端或是VR设备上的应用时,经常会需要使用到粒子特效,但是因为移动端或VR设备的算力不够,直接使用粒子特效时会导致掉帧或是卡顿的现象,此时就可以采用序列帧来制作特效,使用序列帧制作的特效可�以在移动端和VR端不出现掉帧、卡顿发热的现象,能极大提升体验感。
(图源网络)
一、制作序列帧图片
1、可以通过网上搜集或购
2023-12-27

在UE 5.3中,引入了全新的资产类型:稀疏体积纹理(Sparse Volume Texture,SVT)。SVT能够保存烘焙后的模拟数据,这些数据可用于表示各类体积化媒介,例如烟雾、火焰和水,本文,实时渲染小编将教大家如何使用稀疏体积纹理资产。要创建SVT,可以导入在其他3D应用程序中创建的OpenVDB( .vdb)文件,支持单个文件
2023-12-26

UE5中水体系统是一个独立的插件,该插件能为引擎增添水体渲染和网格划分系统,还提供了范例和默认内容供用户使用。水系统包含蓝图、浮力(Buoyancy)组件,它为在与水面交互的物体创建简化的体积近似物。此近似物提供了低成本的解决方案,可以同时创建使用浮力的多个物体,实时渲染小编本文将为您分享的是UE5水体浮力系统制作的全过程。
1、可以在
2023-12-26

在本文,3DCAT实时云渲染将详细分享UE接入电脑普通摄像头的流程。其中包括创建媒体播放器、创建显示摄像头画面的UI、获取摄像头的播放URL、显示摄像头UI和UE摄像头其他API等操作过程。
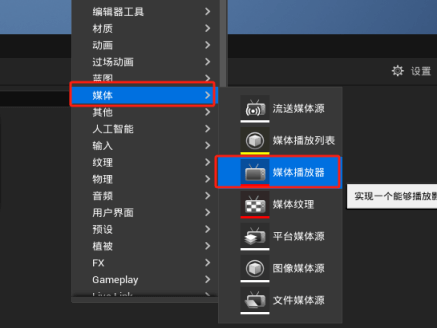
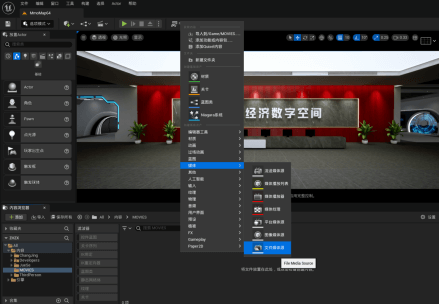
一、创建媒体播放器
1. 打开测试用的新建蓝图项目。在编辑器的内容文件夹下添加Movies文件夹。打开Movies文件夹新后,鼠标右键选择媒体--&
2023-12-21

UE5 MRQ渲染参数如何设置?3DCAT实时云渲染本教程主要分为两模块,一个是UE5 MRQ渲染参数设置,一个是直接输出MP4格式的文件。
一、在制作好最终的场景中做好定序器动画后,搜索movie render开启插件并重启项目。
二、通过打开sequencer点击电影的小图标,弹出MRQ的队列框,点击config可以弹出参数设置框。
2023-10-07

本文中,3DCAT实时云渲染小编将为你分享UE5驾驶自建车辆流程,包括下载汽车模型、在3DMAX中处理模型以及在UE5中操作导入模型等步骤。
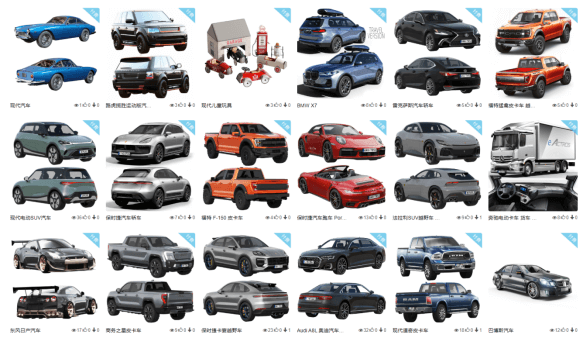
一、准备车辆模型
可到一些模型网下载汽车素材,如果要做第一人称视角则需要下载带有内饰的模型:https://www.3dsmj.com/
二、在3DMAX中处理模型
1、合并及拆��分模型
需要将无交
2023-10-06

本文3DCAT实时云渲染要分享的 Snappy Roads 是一款程序化道路建模的蓝图系统,用户可以通过蓝图样条曲线,生成可编辑道路以及在道路上放置路灯、路障、围栏墙体等。然后可以通过汽车蓝图实现在道路上进行自动驾驶,本插件资源包提供了大部分道路模型,用户也可以导入自定义的模型或是将资源包的模型导出三维软件进行修改,通过程序化极大的提高了
2023-10-04

如何解决 UE5 编辑器视频和输出视频速度不一样的问题?3DCAT 实时渲染云本文将为您文分享具体操作方法。
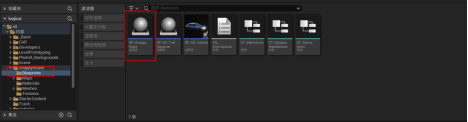
一、创建 img media source
二、将视频转为PNG序列后,复制到Content下新建Movies文件夹下,指定给他
三、接着创建媒体播放器
四、将获得的贴图创建材质球
五、
2023-03-30

UE4如何实现鼠标窗选功能?话不多说,下面和3DCAT 实时云渲染一起阅读教程!
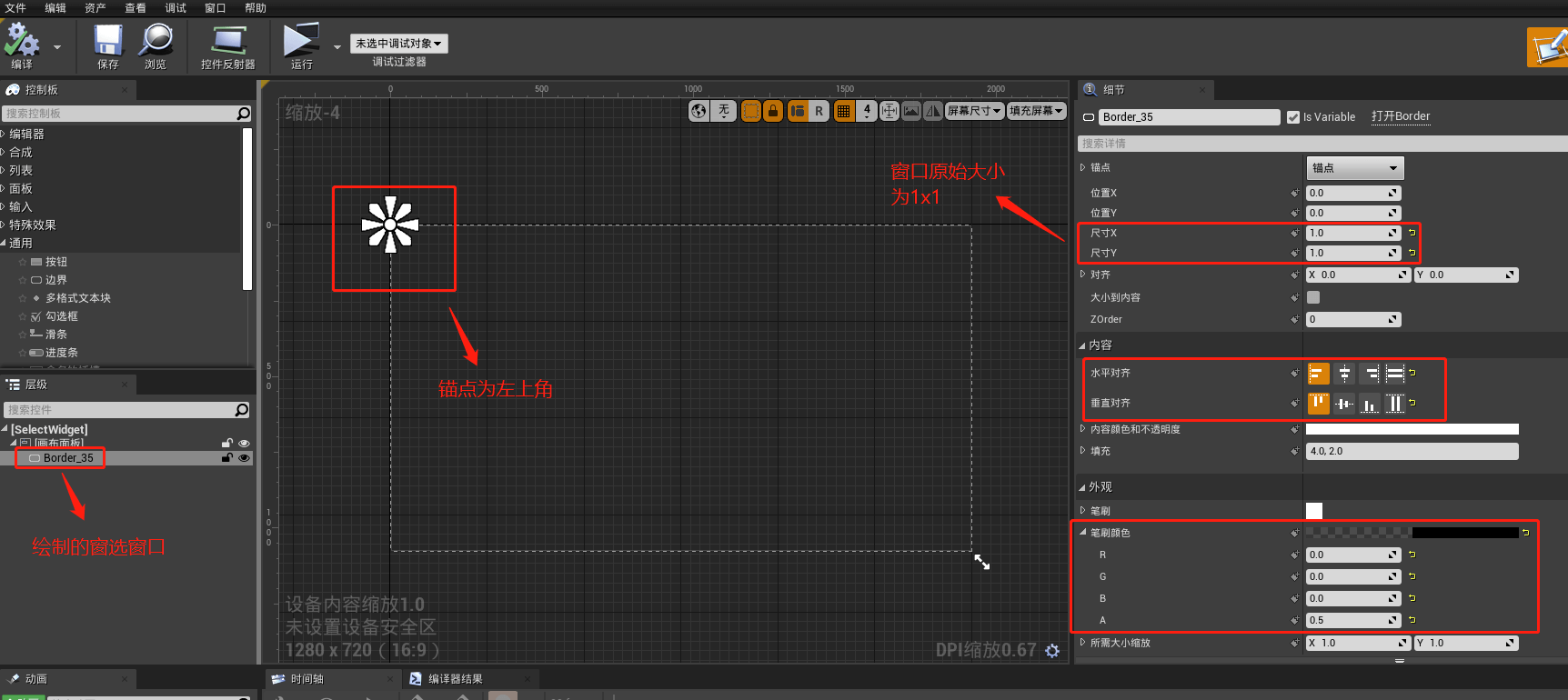
一、创建一个Widget负责显示窗选的窗口
1.设计器如下
a:添加一个Border控件作为窗选的显示窗口
b:Border控件锚点设置为左上角,方便计算Translation
c:Border控件大小设置为1x1,方便计算Scale
代码
2023-03-30

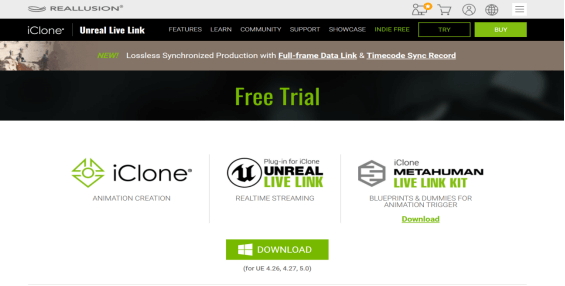
UE5Livelink最重要的文件是iClone MetaHuman Live Link Kit ,需要到官网下载。
下面和3DCAT 实时云渲染一起阅读Iclone驱动UE5metahuman角色的全流程:
1、打开UE5,新建一个UE5工程文件
2、打开UE5 quixel bridge,下载一个metahuman的数字
2023-03-24
热门标签
Unreal Engine3DCAT品牌动态元宇宙Omniverse实时渲染技术应用云流化虚拟仿真云CloudXR智慧教育专题赛5G应用征集大赛虚拟展厅云车展虚拟仿真开放共享云vrcloud AR云ARcloud vr实时渲染实时3D可视化数字孪生内容流送虚拟仿真3D实时渲染云流送技术云流送像素流送NVIDIA与3DCAT实时云渲染合作
资讯分类
最新资讯

瑞云科技受邀参加职教国��培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

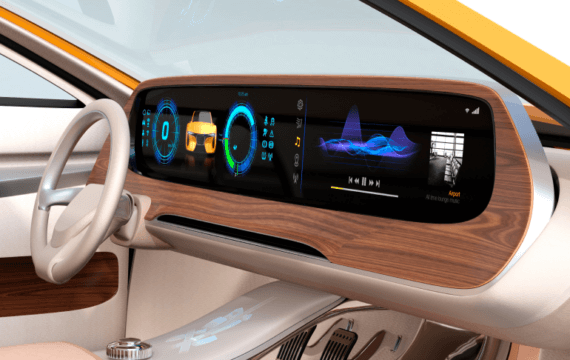
Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

