新闻资讯
3DCAT实时渲染云平台
让任意设备随时随地访问您的3D/XR应用!

- 首页
- 新闻资讯
- Unreal Engine
- UE4如何实现鼠标窗选功能
UE4如何实现鼠标窗选功能
2023-03-30 19:56:58
UE4如何实现鼠标窗选功能?话不多说,下面和3DCAT实时云渲染一起阅读教程!
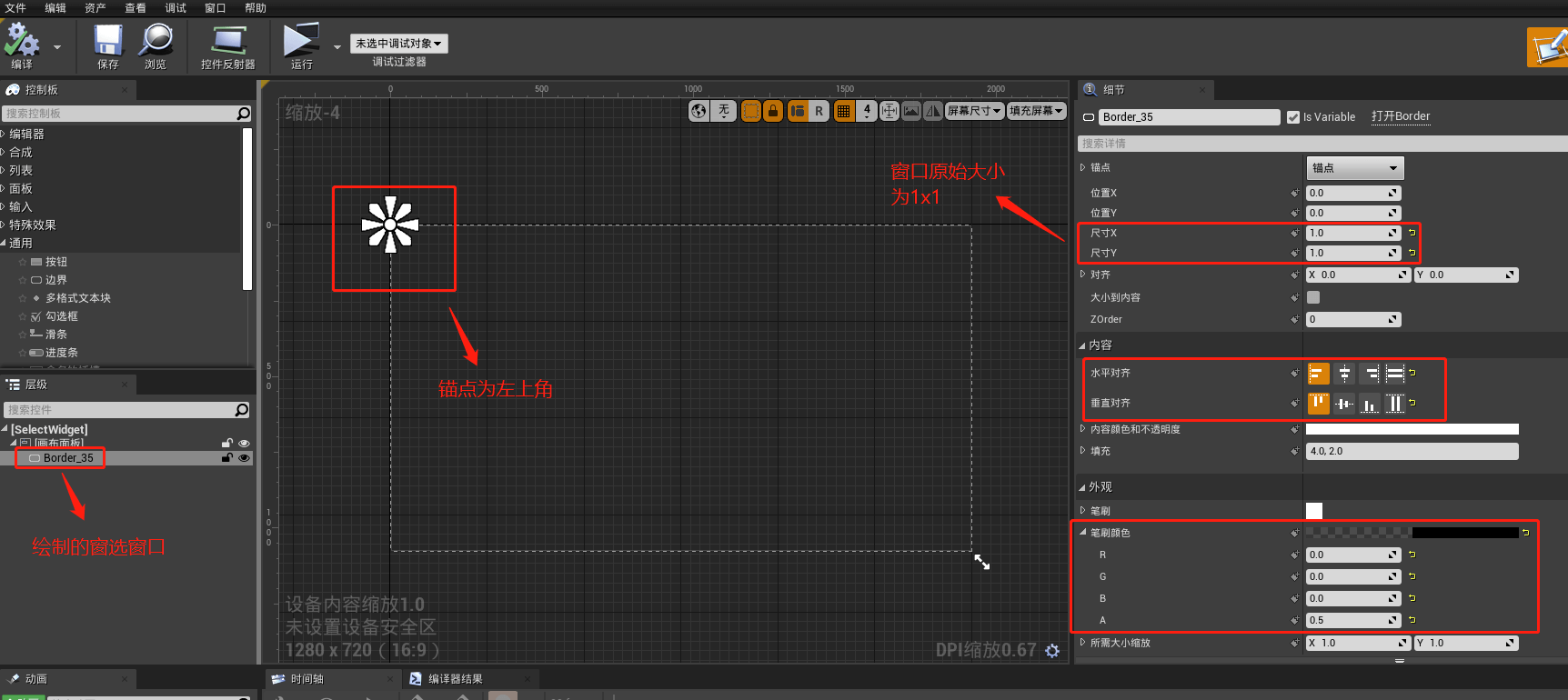
一、创建一个Widget负责显示窗选的窗�口
1.设计器如下

a:添加一个Border控件作为窗选的显示窗口
b:Border控件锚点设置为左上角,方便计算Translation
c:Border控件大小设置为1x1,方便计算Scale
代码如下

鼠标按下时显示Border控件并计算Translation和Scale;
鼠标松开时隐藏Border控件并恢复属性。
二、创建一个HUD负责获取窗选的Actor实例
代码如下

a:HUD开始运行时创建窗选的窗口Widget
b:鼠标松开时,打印窗选的Actor实例
三、创建一个PlayerController负责启用窗选功能
代码如下

四、设置关卡中的GameMode确保代码得以执行

本文《UE4如何实现鼠标窗选功能》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/news/post-id-136/
热门标签
Unreal Engine3DCAT品牌动态元宇宙Omniverse实时渲染技术应用云流化虚拟仿真云CloudXR智慧教育专题赛5G应用征集大赛虚拟展厅云车展虚拟仿真开放共享云vrcloud AR云ARcloud vr实时渲染实时3D可视化数字孪生内容流送虚拟仿真3D实时渲染云流送技术云流送像素流送NVIDIA与3DCAT实时云渲染合作
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

