新闻资讯
3DCAT实时渲染云平台
让任意设备随时随地访问您的3D/XR应用!


在大型沉浸VR体验的项目中,需要体验者在佩戴VR后才能在场景中看到自己及同伴虚拟的身体和手并产生交互。常用的做法是在做完骨骼绑定后,在UE中写下海量蓝图才能实现,而使用Mimic Fullbody VR Template插件则能在满足绑定条件的模型上进行快速的套用,�操作使用简单,极大程度的节省了在项目制作中蓝图的开发周期,且角色越多,越能
2024-09-14

在VR协同项目中运行时经常会有截取当前屏幕的需求,但使用UE默认的截图功能,如果在无天光的环境下截图出来的画面会是黑色的,且截图质量比较低。所以本文3DCAT实时云渲染小编将教会大家使用runtime screenshot pro v2这个插件,该插件可以在只有1至2个BP节点的情况下完成专业的截图任务,不会出现场景黑以及非lumen渲染
2024-09-13

千呼万唤始出来,《黑神话:悟空》终于在8月20号的今天发售了,相信大家都已经玩起来了!
作为国产游戏的画质巅峰之作,《黑神话:悟空》凭借其令人叹为观止的画面质量和游戏体验,赢得了广泛的好评。这一切都离不开游戏背后的强大技术支持——虚幻引擎5(下文简称“UE5”)。
自2022年UE5发布
2024-08-20

UE虚幻引擎5.4新推出的电影渲染图层系统,这个功能能够从相同的电影渲染队列设置中渲染单独的元素,从而输出合成更多的效果,3DCAT实时云渲染平台本文将要分享的是UE5.4电影渲染图层新功能的使用流程。
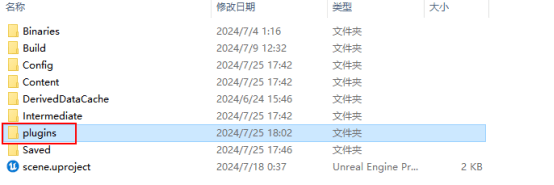
一、新建项目后需要在插件设置中搜索并开启movie render queue插件。
二、在sequence中点开并下拉选择replac
2024-06-13

UE5.4正式版发布后开始支持打包至vision pro平台了,实时云渲染小编本篇要分享的是UE5.4打包vision pro的完整流程。前期准备工作需要一台M1以上的MAC,然后还需要下载Xcode15.3及以上的版本。
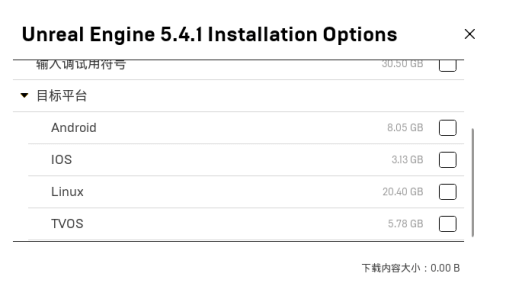
一、需要在github上下载5.4的源码版本(https://github.com/EpicGames/Unreal
2024-06-13

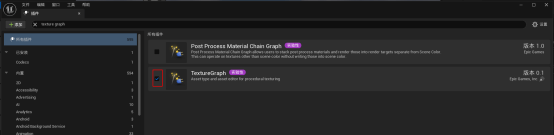
随着UE5.4正式版上线,新功能出现集成了类似Substance Designer的贴图节点编辑功能的插件:Texture Graph。该功能可以方便美术人员在UE中进行图片节点编辑,可以直接用作输入,如基色、或用作蒙版、或者RGBA值可用于其他计算。纹理可以是资源独有的,也可以是平铺的,材质可能��使用多个纹理,这些纹理都是出于不同目的而采
2024-06-13

Unreal Engine 5.4是 Epic Games 旗舰游戏引擎备受期待的更新,在2024年游戏开发者大会上首次亮相预览版一个月后,终于在4月正式发布,为了扩展引擎的功能并完善其现有工具,该版本引入了一系列新功能和全面改进,此次实时渲染小编要介绍的更新包含其性能、视觉保真度和生产力等方面的改进,这也将使各行业的游戏开发者和创作者受
2024-04-25

UE5新推出的 Niagara 系统因其更为真实的效果和物理碰撞,让大部分玩家开始选择放弃旧的粒子系统,转而使用新的niagara来制作特效。但是制作精美复杂的特效会在一定程度上大幅消耗fps,所以3DCAT实时渲染小编本文要分享的是如何通过烘焙功能将我们制作完成的niagara系统烘焙成序列动画图,然后通过材质节点将序列图转为特效材质,
2024-03-18

在制作水下场景时,为了使场景更为真实一般都会加入水下焦散的细节效果来提升真实感,在UE5中有很多方法来制作焦散,但是使用贴花和灯光函数来做焦散是一种很节约资源且效果不错的方法。3DCAT实时云渲染小编接下来将讲解三种焦散制作方法,针对局部焦散、大范围的焦散和全局的焦散,可以让开发者轻松根据鱼缸、泳池、海底等环境来选择适合的制作方式。
一、
2024-03-14

Cinematic Car Rig是一个为在虚幻引擎编辑器中制作汽车动画而开发的插件蓝图,通过类蓝图可以导入汽车模型,轮胎,卡钳等组装自定义车辆,然后通过样条线工具可以自定义绘制任意汽车运动轨迹路线,配合LevelSequence的使用,以及真实的物理模拟,可以帮助开发者快速完成汽车运动视频的拍摄,或者程序化车流的功能,本文实时渲染小编为
2024-03-08
热门标签
Unreal Engine3DCAT品牌动态元宇宙Omniverse实时渲染技术应用云流化虚拟仿真云CloudXR智慧教育专题赛5G应用征集大赛虚拟展厅云车展虚拟仿真开放共享云vrcloud AR云ARcloud vr实时渲染实时3D可视化数字孪生内容流送虚拟仿真3D实时渲染云流送技术云流送像素流送NVIDIA与3DCAT实时云渲染合作
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

