让任意设备随时随地访问您的3D/XR应用!

使用PUN免费制作Unity多人联网功能

PUN是Photon旗下的一个多人同步服务,已经有十几年的历史,有联网开发经验的程序员应该对它很熟悉,3DCAT实时云渲染小编本次简单介绍一下如何使用PUN2快速搭建出一个多人联网的Unity工程。
注册账号和后台
首先需要前往Photon官网注册一个账号,地址:https://www.photonengine.com/zh-cn
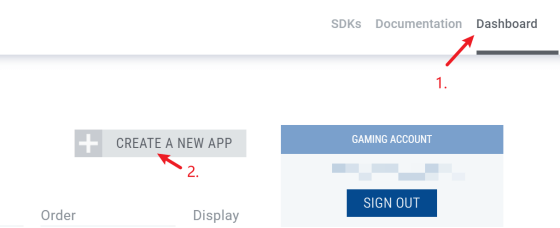
注册完毕之后,点击右上角的Dashboard,进入管理页面,然后创建一个新的APP。

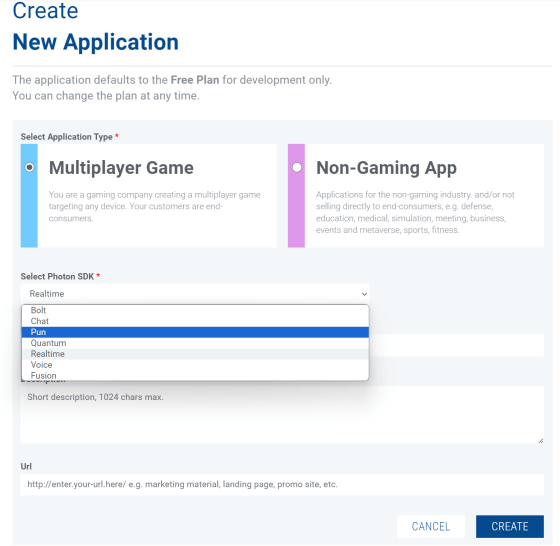
在弹出的页面中选择 Multiplayer Game,多人游戏,SDK选择PUN。

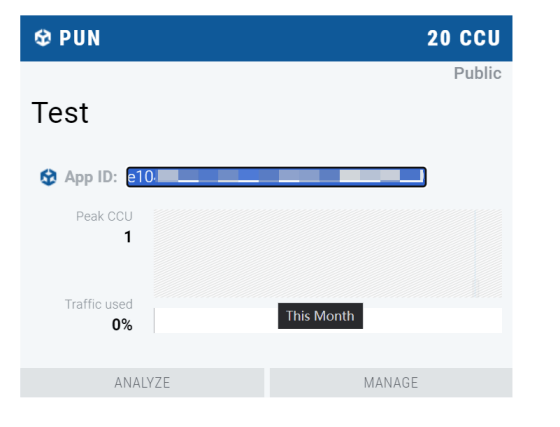
创建完成后,即可看到刚刚创建的APP,其中有一行 APPID,这个就是Unity工程中用于多人联网的唯一标识。通过这个APPID,客户端将访问到这个刚刚创建的后台服务。

导入SDK
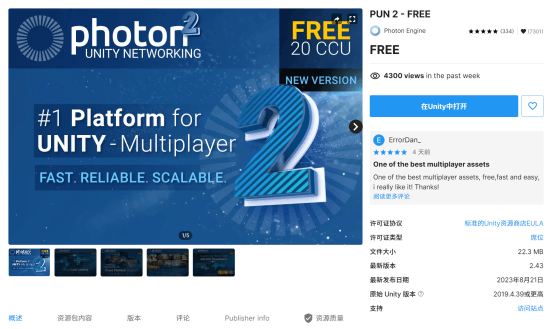
在UnityAssetStore上搜索Pun2,或直接访问“https://assetstore.unity.com/packages/tools/network/pun-2-free-119922”,将这个SDK导入到自己的项目中。

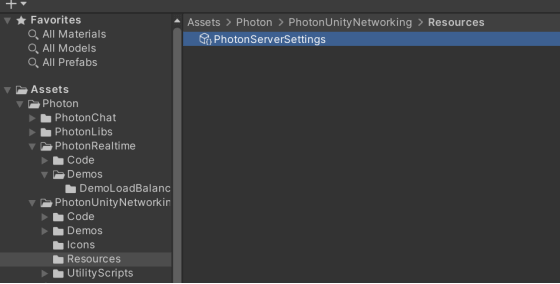
SDK导入后会弹出弹窗,要求输入APPID,此时将上面获取的APPID填入即可。后续也可以随时前往Assets--> PhotonUnityNetworking--> Resources 文件夹找到PhotonServerSettings文件对配置进行修改。

编写代码
Unity客户端部分的代码大概分为两个部分:服务器连接和状态同步。
服务器连接
Pun的连接非常简单,只有几行代码,只需要设置用户名、房间名然后进行连接即可,Pun提供了连接回调,连接成功后可以进行自己的逻辑,例如实例化Player的角色。以下是一个简单的示例:
string UserName, RoomName = "RoomTest";
void Start()
{
UserName = "User_" + Random.Range(1024, 2000);
PhotonNetwork.NickName = UserName;
}
public void Connect()
{
PhotonNetwork.ConnectUsingSettings();
}
public override void OnConnectedToMaster()
{
base.OnConnectedToMaster();
Debug.Log("连接到服务器");
PhotonNetwork.JoinOrCreateRoom(RoomName, new Photon.Realtime.RoomOptions() { MaxPlayers = 20 }, default);
}
public override void OnJoinedRoom()
{
base.OnJoinedRoom();
//Do your logic
}
玩家角色同步
连接到服务器之后,如果玩家有实体角色,需要实例化预制体。
对于常规的第一人称/第三人称游戏,应该已经有了一个带有控制、动画、刚体等组件的人物预设。联网同步的重点则是将玩家角色身上的这些数据进行同步。

要实现同步玩家的以上状态,需要给已有的预制体增加以下脚本,分别用于同步玩家动画、刚体以及位置信息。

新的预制体制作完成后,可以放在Assets--> PhotonUnityNetworking--> Resources文件夹,然后就可以在连接成功的回调中使用代码进行实例化了。
public override void OnJoinedRoom()
{
base.OnJoinedRoom();
//Do your logic
PhotonNetwork.Instantiate("your avator", BornPosition, Quaternion.identity, 0);
}
本文《使用PUN免费制作Unity多人联网功能》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/news/post-id-169/
热门标签
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

