让任意设备随时随地访问您的3D/XR应用!

专访深职院XR专家 | 实时云渲染赋能虚拟仿真实训,打造5G+XR智慧教育平台
“职业教育与普通教育是不同教育类型,具有同等重要地位,是国民教育体系和人力资源开发的重要组成部分,是培养多样化人才、传承技术技能、促进就业创业的重要途径。”——《中华人民共和国职业教育法(修订草案)》第一章 2021
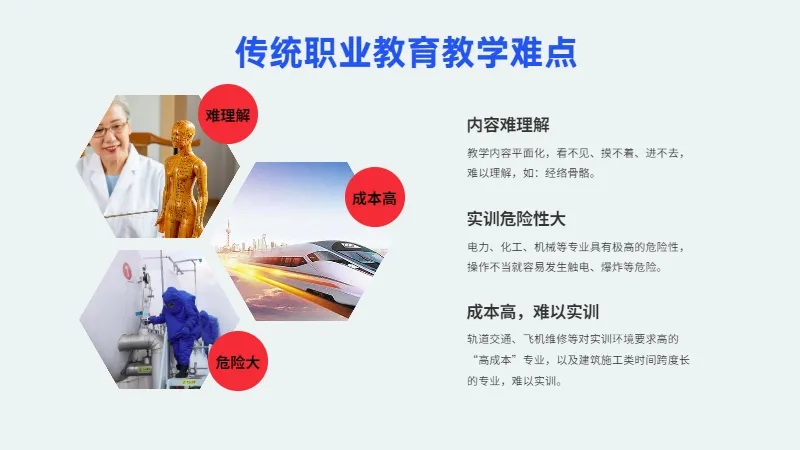
近年,国家高度重视职业教育,为主动应对新一轮科技革命与产业变革,支撑服务创新驱动发展,教育部积极推进新工科建设、加快教育改革创新。在职业教育上,XR技术与教育的结合,的的确确弥补了传统职业教育中“看不见、摸不着、进不去、不理解”等实践性教学的诸多缺憾,给教育教学带来了巨大变革。

XR技术 是SR(虚拟仿真)、VR(虚拟现实)、AR(增强现实)、MR(混合现实)等多种技术的合称,是真实与虚拟的结合。XR技术为学习者,尤其是职业教育领域的学习者提供了一种适宜的学习环境。在这种环境中,学习者可以在零风险、低成本的前提下,通过完成复杂或有潜在风险的学习任务来获得宝贵的学习经验,同时也能消解教师与学生之间的距离,让师生更加自然地互动。

3DCAT:对于XR技术与教育的结合,专业人士怎么看?
“以教学应用为中心,从4个维度统筹推进,这4个维度是资源、平台、环境还有人员。举个例子,如果光有资源,缺乏平台管理,没有环境来运行,也是很难达到虚拟仿真教学的最佳效果。所以这几个维度,应该是达到一个平衡才能取得最大的应用效果,目标就是教学能够可持续发展。”
以上是3DCAT实时渲染云在采访深圳职业技术学院教育技术与信息中 教育技术应用部部长陈锐浩时,陈老师跟我们分享的一些对虚拟仿真教学的看法。
如何将XR技术与教育相结合?如何从资源、平台、环境、人员这4个维度统筹推进虚拟仿真实训室在教学中的应用?如何实现“教学可持续发展”?带着这些问题,我们邀请到在虚拟现实教育解决方案方面有着十余年的研究和实践经验的陈锐浩老师为我们一一解答。

3DCAT:陈老师,非常感谢您接受我们的采访,可以和大家简单介绍一下自己吗?
陈锐浩:您好,我叫陈锐浩,目前是在深职院-教育技术与信息中心工作。我在职教领域已经工作超过20年,基本上一直是在从事这个技术方面的工作。近几年我主要是从事虚拟仿真这一方面的资源开发与教学应用。同时,我在中国大学慕课也开设一门《AR资源开发与教学应用》的课程。
3DCAT:陈老师,您在虚拟现实教育解决方案方面有着十余年的研究和实践经验,那在开展虚拟仿真教学过程中,遇到过什么困难吗?
陈锐浩:在开展虚拟仿真教学过程中,说实话是困难重重。17年我们就开展这种沉浸式的VR体验,我们用XR技术重构课堂,实现了沉浸式的课堂。但是在这个过程中我们就发现很多问题,比如说专业的老师对XR技术是了解很少的,你让他来搭设XR运行环境,他是做不了的,他需要技术人员的支持。但是技术人员是有限的,也不可能每天就提供这个技术服务,这是一个问题。
其次,很多应用它开发之后,其实它是做了一系列的限制的,它有可能通过加密狗给你限制,那就只能部署在教室。而教学,它除了课堂之外呢,还有课前、课后各个环节。所以我们就亟需一种方式让我们的仿真应用能够更大的发挥作用。
再者就是这种虚拟仿真教学应用繁琐,它对老师的要求比较高。由于以前我们将这个应用用起来是很繁琐的,所以很多老师花了很大的精力心血开发了这个应用,老师有可能拿来参加比赛,用一两次之后,最后就把它放一边了。为什么呢?因为用起来太麻烦了,超出了老师的能力承受范围。这也导致很多做的很好的XR应用的利用率并不高,参加比赛拿了奖之后,很多就被放一边去了,这个也是以前我们面临的一个问题。


3DCAT:以上困难,现在得以解决了吗?如何解决的?
陈锐浩:经过我们的不停地探索跟实践,我们采用5G+XR结合的方式来破解在传统XR教学中遇到的各种困难。我们通过建设5G专网和实时云渲染平台,让我们的资源都部署在云端,使用起来很方便。
它不需要依赖这种笨重的图形化工作站,用这种轻薄的客户端,如手机、平板,或者说一般的pc就能够运行功能比较复杂的XR应用。第二个,因为我们这个应用都是部署在云端的,那对老师的要求就比较低了,他随时随地只要能够上网,他就能够用我们云端的XR资源开展教学。特别是在我们5G专网建成之后,在家里,在校外的任何地方,只要有5G网络,我就能够通过5G信号直接访问我们校内的实时云渲染平台,这样就拓展了我们XR教学应用的时空。所以有了这个方案之后,老师们就能够很轻松地用我们原来做的各种XR资源了。

3DCAT:可以和我们分享一下5G+XR 的教学方案吗?
陈锐浩:这几年,5G+XR的教学方案是我们团队一直在研究的一个方向。传统的XR应用受限于工作站的要求,需要比较专业的图形工作站,而且对教师的要求比较高,一般的老师难以对这种XR应用进行管理。
而且,受版权保护、时间和空间等因素的限制,导致了很多XR应用受到了一定的限制。那我们通过建设5G专网+实时云渲染平台,把应用部署在云端,计算都由云端来负责,实现了瘦客户端,破解了终端、时空、平台、人员水平等的限制;同时,通过资源池化技术实现GPU资源的统筹管理,提高XR应用的利用率。这些措施解决了传统XR教学遇到的一系列难题。

3DCAT:回顾虚拟仿真教育平台的建设历程,��您觉得实时云渲染的平台优势在哪里?
陈锐浩:我觉得实时云渲染平台,它主要有四个优势。
第一个,它实现终端的轻量化,由于应用部署在云端,所以我们普通的手机、平板就可以运行这个复杂的XR应用,而且不需要专门针对移动端去开发适配的版本。
第二个,我们把应用上云,使XR应用突破了时空的限制。传统的XR应用受限于版权的控制,很多都必须在指定的工作站才能运行。我们采用实时云渲染,把应用部署在云端就可以突破该限制,实现这种泛在的XR教学。
第三个,我们通过实时云渲染实现了资源池化的技术,我们可以集中调度我们的3D应用,降低了运维的成本,提高资源的利用率。
第四点,我觉得也很重要,就是管理方面。以前我们的XR应用,用得怎么样?用得好不好?其实从管理员的角度来说,我们是很难把控的。但是我们把应用上云之后,所有应用的运行情况、运行数据都一目了然。而且我们还可以从云端向终端推送这个应用,实现XR应用的可管、可控。

3DCAT:陈老师,您是如何看待实时云渲染未来在虚拟仿真教学中的应用?
- 陈锐浩:我谈一点我的个人想法。就说我们这个实时云渲染,在我们的虚拟仿真教学过程中,它能够解决我们面临的很多问题,如版权限制、时间限制、环境限制的问题,还有终端问题等。特别是随着这个显卡性能的提升,以及这种服务器端资源池化技术的成熟,实时云渲染有望在我们高校的仿真教学中得��到更进一步的应用。
3DCAT:目前,还有许多学校想要开展虚拟仿真实验教学项目,您对他们有哪些建议呢?
陈锐浩:虚拟仿真教学这一块我们也是做了多年的尝试,我觉得一个学校要把仿真教学开展好,应该是从多个方面同时入手来做的。
我们是怎么做的?我们是以教学应用为中心,从资源开发,环境建设、平台建设,队伍建设四个维度统筹来进行推进、建设。同时,我们还制定了一系列的规范标准来指导老师开展这种仿真的教学应用。这样还不够的,我们还制定了一系列的政策,包括这个项目驱动,一系列的教师培训。通过这种方式来保障老师有这种XR教学的积极性,这是我们在开展仿真教学的一个整体的规划和经验。
2009-2019年,10年时间,陈锐浩老师的团队一直坚持虚拟仿真教学体系的构建与教学应用研究工作。以教学应用为中心,从资源开发、平台建设、环境建设、团队建设4个维度统筹推进,旨在促进高职虚拟现实教学可持续高效发展。该项目荣获深职院第十一届教学成果一等奖。

2021年,3DCAT实时渲染云与深圳职业技术学院5G XR智慧校园项目的珠联璧合,受到了业界的高度认可。在2021 未来商业生态链接大会暨第六届金陀螺奖颁奖典礼上,3DCAT实时渲染云荣获“年度XR行业技术创新奖”,深圳职业技术学院5G XR智慧校园项目荣获“年度优秀VR行业应用奖”。3DCAT不断突破进取,打造行业前沿实时渲染云服务。

关于3DCAT实时渲染云
3DCAT实时渲染云作为瑞云旗下一款集实时渲染、实时3D可视化、云流送等相关技术服务于一身的实时渲染云平台,3DCAT利用云端的海量GPU算力处理繁重的图像渲染计算并串流同步输出到终端设备,从而实现终端设备的轻量化,让高质量三维图形应用及XR应用变得无处不在。用户可以使用任何联网的普通设备,访问托管在3DCAT中的三维应用程序及XR应用,同时无需下载安装应用。3DCAT支持能在Windows平台运行的几乎所有渲染引擎,支持NVIDIA RTX实时光线追踪功能的开启。

3DCAT实时渲染云平台通过提供专业的技术服务,帮助用户随时随地访问云端的三维内容。目前,3DCAT实时渲染云平台已在教育培训、汽车行业、展览展示和数字孪生相关领域提供专业的实时云渲染服务,为汽车实训、医疗实训、工业仿真、XR教育、汽车3D选配系统、云展厅、VR看房等行业提供实时云渲染解决方案。3DCAT实时渲染云平台已经和英伟达等国内外知名企业达成合作伙伴关系。
热门标签
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

