让任意设备随时随地访问您的 3D/XR 应用!

UE4 AsyncLoadingScreen插件的使用心得

使用背景
在进行云应用开发时, 我们的3DCAT默认加载页面是这样的:

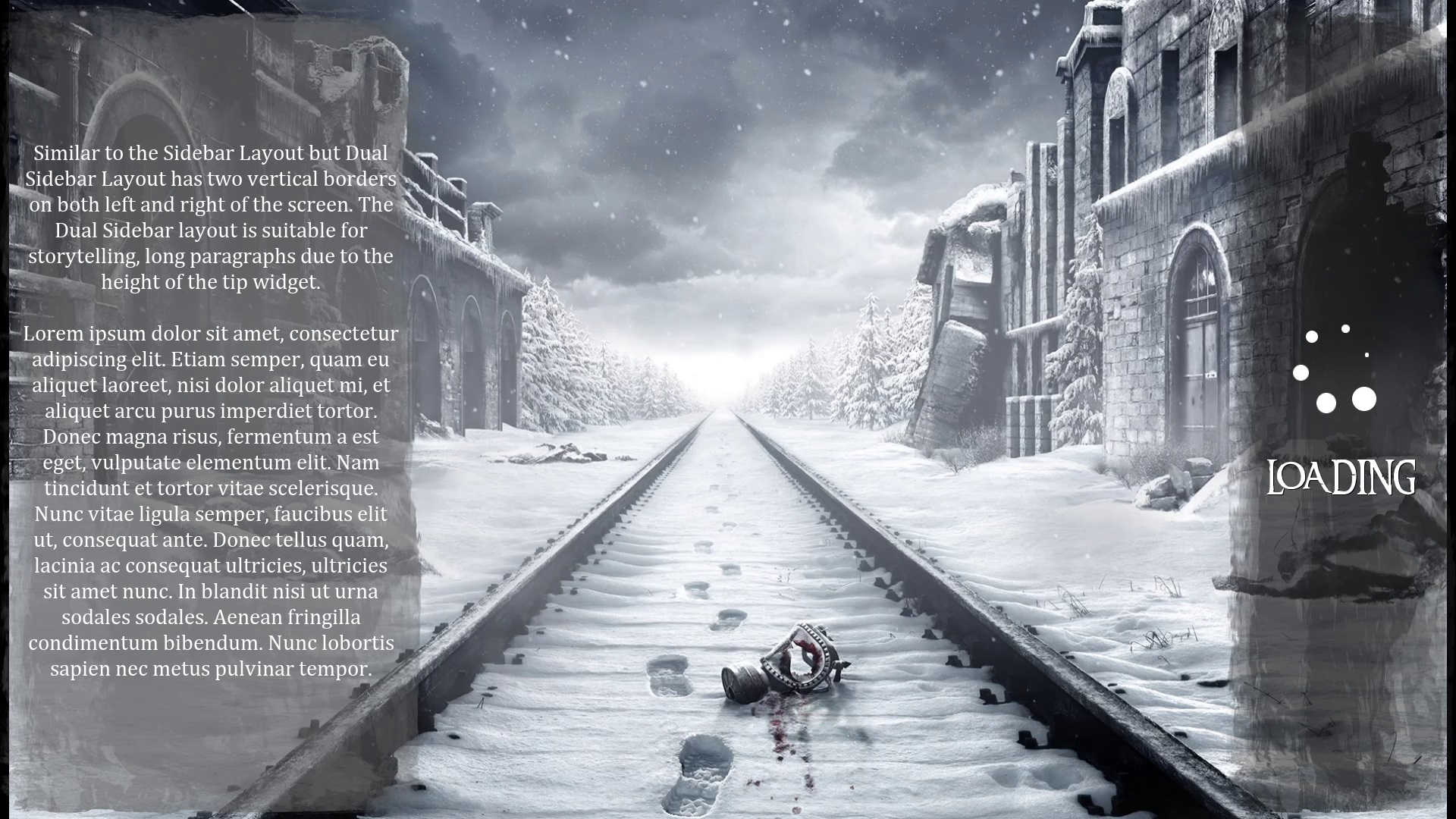
稍显单调, 且与项目毫无关联, 我们何不将这段时间利用起来呢, 比如显示一个广告页, 或者介绍页, 增加一些小的tips, 放上一些酷炫的项目宣传图等,如下图:

这个功能可以通过AsycLoadingScreen插件实现!
AsycLoadingScreen在应用启动阶段, 新开了一个显示UI的线程覆盖在应用表面遮挡主UE默认的启动小窗. 由于平台推流是根据应用有效像素点来判断是否成功启动的, 此插件可以完美达到替代3DCAT默认启动界面的目的.
下面, 跟我一起开始使用AsycLoadingScreen吧
使用流程
插件使用起来可以说是相当简单, 不需要任何的代码修改, 只需要替换一些文字和序列帧, 就可以作出一些不错的启动界面.
项目文档:
https://github.com/truong-bui/AsyncLoadingScreen
官方商城:
https://www.unrealengine.com/marketplace/en-US/product/async-loading-screen
安装插件
从应用商城中下载此插件并安装到引擎中, 打开项目, 在插件(Plugins)中搜索AsycLoadingScreen并启用之, 最后重启你的项目.
定位到设置面板
打开项目设置(ProjectSettings), 定位到Game/AsyncLoadingScreen标签栏, 这是插件的设置路径.
插件中, 默认�将加载画面分为了两种: 项目启动画面和默认加载画面(如场景切换时), 我们需要实现的是项目启动画面的替换功能, 因此我们展开StartupLoadingScreen.
设置背景图片
背景图片只能使用静态图片, 但是支持多张图片的随机切换, 你可以在Background/Images中增加背景图片.
如果你需要播放一个启动视频, 那么最好将背景图片设置为空.

设置加载文字
这里可以设置加载时显示的文字, 设置多条也可以随机切换, 你可以在TipWidget/TipText中增加文字信息.

设置动态加载图标
动态加载图标是一个很棒的东西, 他让整个UI动起来了, 用户也更愿意花费一些时间等待应用加载.
首先需要修改图标类型, 动态加载图标有三种类型, 分别是Throbber(动态图标), CircularThrobber(圆形动态图标)和ImageSequences(图片序列帧), 以最常用的Throbber为例, 你可以对LoadingWidget/ThrobberSettings进行修改:
其他的类型, 设置对应的Settings栏目即可.

动态效果:

此外, 你还可以修改默认的加载文字, 你可以在LoadingWidget/LoadingText中修改之.
到此, 一个简单的加载界面就完成啦, 更多功能, 还需要实际体验, 快去试试吧~
更多ue4相关资讯请点击:https://www.3dcat.live/news/ue4
本文《UE4 AsyncLoadingScreen插件的使用心得》内容由3DCAT实时渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/news/post-id-51
热门标签
资讯分类
最新资讯

突破传统看车局限,3DCAT实时云渲染为东风日产奇骏赋能
2024-07-19

深中通道元宇宙启航!3DCAT实时云渲染助力沉浸式体验深中通道
2024-07-01

重塑购车体验,3DCAT实时云渲染赋能东风日产探路云看车新体验
2024-06-30

活动回顾 | 3DCAT研讨会《云计算时代的品牌叙事与未来》圆满结束
2024-06-30

赋能未来教育,3DCAT实时云渲染助力深圳鹏程技师学院打造5G+XR实训室
2024-06-28

引领教育革新,云��界AIGC实训教学管理私有云平台实现教育赋能
2024-06-21

直播预约 | 邀您共同探讨云计算时代的视觉叙事与未来
2024-06-21

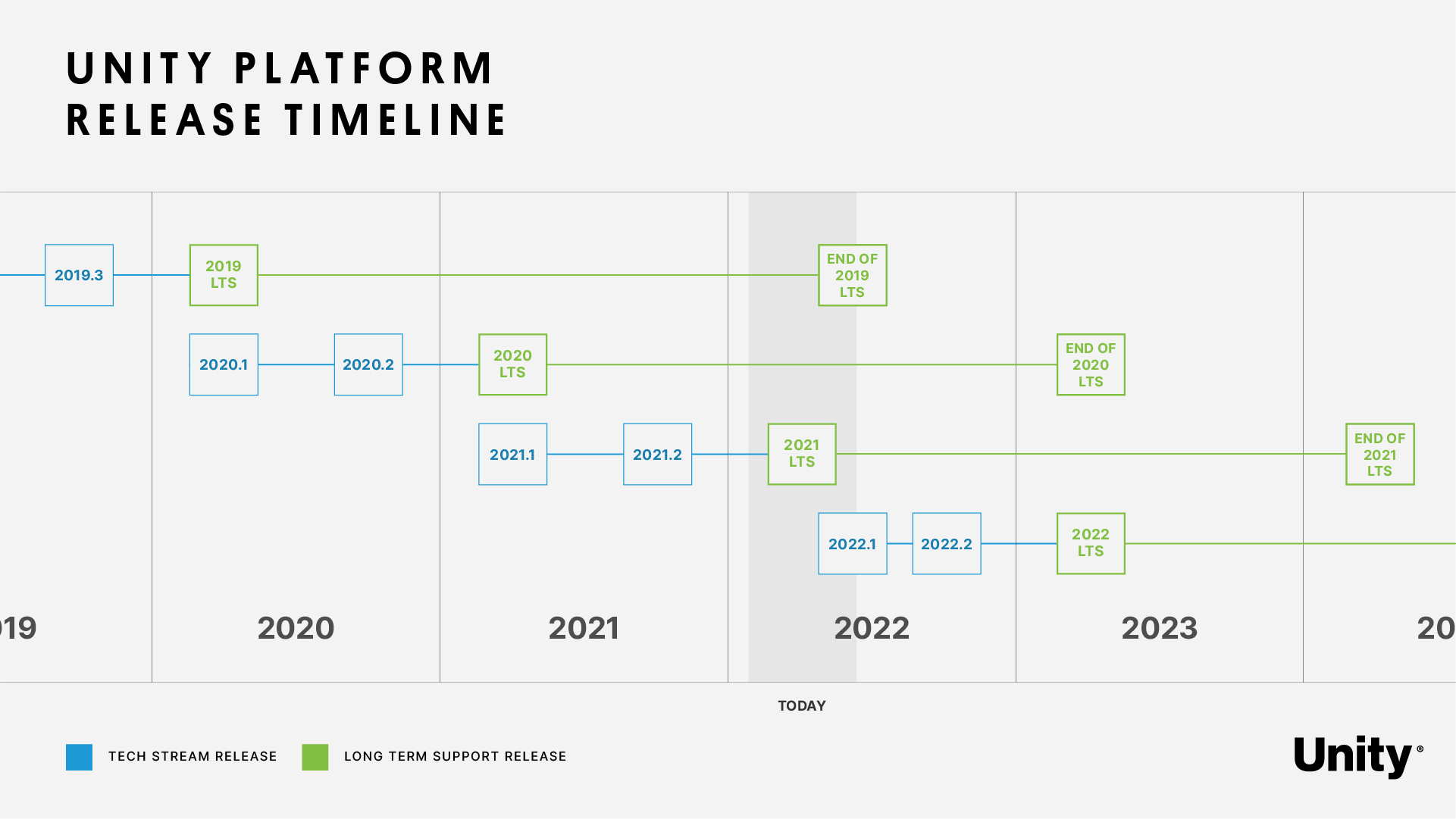
Unity6:新时代的游戏开发引擎
2024-06-17

