让任意设备随时随地访问您的3D/XR应用!

【像素流送】说说内容流送那些事儿

在开发有交互的三维仿真应用时,制作和推广都面临很大的挑战。例如针对市面上各式各样的系统和终端设备,如何对内容的质量进行适配就是个不小的难题。通常的做法是设定一个最低匹配标准来适配各种设备,这样的缺点也显而易见——对于高端设备来说,体验的质量远远没有达到,对设备性能造成了浪费。另外一种做法是发布尽可能多的版本去适配尽可能多的系统或设备,这样做的代价就是工作量剧增。
比如想要给用户多维度的展示一些精致的汽车,美轮美奂的景观漫游,逼真的消防仿真演练……想要应用获得用户的青睐,展示效果满意,那文件量一定不会小,下载和安装都需要耗费一定的时间——无论在PC还是移动端,更不用说应用更新的时候带来的重复性的麻烦了。
那么有没有一种既不需要下载安装又不需要降低体验质量的新的技术呢?答案是肯定的,这就是我们今天要谈的内容流送(content streaming)。
随着人类社会迈入体验经济时代,体验对用户来说越来越重要。不止是仿真类应用,VR、AR相关的各种应用也日益渗透到人们生活的方方面面。这些应用的内容,可以通过云端资源进行渲染计算,然后转化为流(streaming)的形式,通过网络推送到各种终端上,这种方式称为内容流送。
内容流送要解决的三大问题:
交互——不同于普通的视频流,仿真和虚拟现实类的应用都需要有各种交互功能。常用终端的鼠标、键盘或者触屏操作,都需要转换为信号通过网络传输到云端去,而云端也需要即时的响应这些信号实时地渲染新的画面,通过流的方式把结果推送回终端。
时延——根据kissmetrics的研究,当浏览网页时延时超过3秒�,就会流失40%的用户。对于实时类的体验更是如此,内容流送的时延必须控制在毫秒级。一般小于120ms的时延对于用户来说才是无感知的。
画质——好的画质是分辨率、帧率和码率三者之间的平衡。分辨率是单位英寸中所包含的像素点数;帧率(FPS),即每秒钟要多少帧画面;码率是编码器每秒编出的数据大小,单位是kbps,比如800kbps表示编码器每秒产生800kb的数据。帧率与画面流畅度成正比:帧率越大,画面越流畅;帧率越小,画面越有跳动感。如果码率为变量,则帧率也会影响体积,帧率越高,每秒钟经过的画面越多,需要的码率也越高,体积也越大。帧率就是在1秒钟时间里传输的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次。分辨率影响图像大小,与图像大小成正比:分辨率越高,图像越大;分辨率越低,图像越小。在码率一定的情况下,分辨率与清晰度成反比关系:分辨率越高,图像越不清晰,分辨率越低,图像越清晰。在分辨率一定的情况下,码率与清晰度成正比关系,码率越高,图像越清晰;码率越低,图像越不清晰。如果不做码率大小上的限制,那么分辨率越高,画质越细腻;帧率越高,视频也越流畅,但相应的码率也会很大,因为每秒钟需要用更多的数据来承载较高的清晰度和流畅度。
内容流送的原理
内容流送的实现方式,就是将以前只能运行在终端的计算放到云端,在云端调用强有力的高端计算资源(CPU/GPU/内存等)进行计算,终端用户使用标准的网页浏览器连接到应用中,当然也可以发送各种控制信号(鼠标、键盘、触控等)给云端计算节点,经过处理后把计算好的画面推送回终端。

以下是一种实现方式:
云端的软件需要能够接受终端发送的各种交互信号,经过计算反馈后将结果进行编码串流,然后发送到WebRTC代理服务器。WebRTC代理服务器负责将流媒体通过直接的点对点连接转发给多个查看者。同时,这个过程一般还需要信令和Web服务器。信令和Web服务器负责在查看者与WebRTC代理服务器之间协商建立连接,并为查看者提供播放媒体流的HTML和JavaScript环境。
内容流送的优点
1、用户体验一致
即使是手机这种轻量化的终端也能体验到服务器级别的高端显卡带来的震撼效果,尤其是一些复杂的场景,以往在手机上是无法运行的,现在也能“连连看”了。除此以外,不管是PC还是手机,所看到的内容都是一致的,不存在设备降低画质也降低的现象。
2、更加易用,能更好地满足用户的体验
对于用户来说,体验内容流送只需要能够打开浏览器联网即可。现有的家庭网络条件加载网页的时间也是很短的,完全不需要下载、安装各种应用。
3、降低终端成本
既然终端的性能已经和体验脱钩,那么自然无需再购置更加高端的芯片、显卡等设备,这样极大地降低了用户的体验成本。
4、内容更加安全
对于应用开发者来说,只需要把工程文件打包发布到云端即可,用户访问的都是一帧一帧的画面,无法通过技术手段获得三维模型等原始素材,更加有利于知识产权的保护。
5、更新更加容易
对于应用开发者来说,应用的发布和更新也都更加容易。云端一旦更新,所有用户访问的都是实时刷�新的内容,再也不用费心费力地让用户自行下载更新版本了。
实际应用以及如何体验
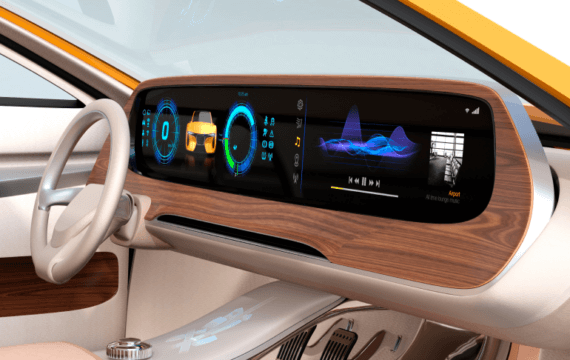
目前内容流送相关技术可以应用于汽车展示、建筑漫游、工业仿真、游戏试玩、手办模型展示、艺术展览、医疗实训、智慧党建、智慧园区……,用户只要通过在线平台就可以体验,比如汽车、模型之类的可以进行多维度的展示用户想看哪一面就操作展示哪一面,游戏用户可以直接试玩体验,医疗实训演练也可以进行细致的分解说明、细节展示等等。
当前市场上能提供关于内容流送技术服务的公司不多,如果想知道什么是内容流送,文字看完还是一知半解,可以到3DCAT实时渲染云平台进行体验。3DCAT是深圳市瑞云科技有限公司提供的三维应用实时渲染云服务。利用云端的海量GPU算力处理繁重的图像渲染计算并串流同步输出到终端设备,从而实现终端设备的轻量化,让高质量三维图形应用变得无处不在。用户可以使用任何联网的普通设备,访问托管在3DCAT云中的三维应用程序,同时无需下载安装应用。3DCAT支持能在Windows平台运行的几乎所有实时渲染引擎,支持NVIDIA RTX实时光线追踪功能的开启。3DCAT实时渲染平台,让三维应用触手可及,欢迎体验。
热门标签
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

