新闻资讯
3DCAT实时渲染云平台
让任意设备随时随地访问您的3D/XR应用!


Radiant Global Illumination是Unity中一款模拟UE5 Lumen实时光照系统的插件,能让Unity在URP的离线光照模式下,通过此插件升级为类似Lumen实时光照模式,可以快速的自动计算间接光并与常规的Unity照明相结合,从而产生更好�的照明和更自然的场景,下面3DCAT实时渲染小编为您分享详细操作流程。
首
2024-09-13

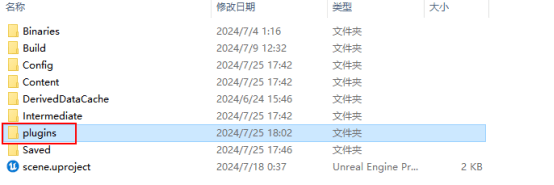
在VR协同项目中运行时经常会有截取当前屏幕的需求,但使用UE默认的截图功能,如果在无天光的环境下截图出来的画面会是黑色的,且截图质量比较低。所以本文3DCAT实时云渲染小编将教会大家使用runtime screenshot pro v2这个插件,该插件可以在只有1至2个BP节点的情况下完成专业的截图任务,不会出现场景黑以及非lumen渲染
2024-09-13

从2022年ChatGPT的发布到今天,AI正以惊人的速度席卷全球各个领域,AI迭代式跨越发展,计算系统加速向AI算力转移,加快通用人工智能时代到来。
从自动化的客户服务到智能化工具,AIGC正逐步渗透进各行各业,其中电商设计行业尤为显著,这一趋势的背后,是技术的进步以及市场需求的双重驱动,让AI技术成为了提升设计人员工作效率的利器。
2024-09-04

千呼万唤始出来,《黑神话:悟空》终于在8月20号的今天发售了,相信大家都已经玩起来了!
作为国产游戏的画质巅峰之作,《黑神话:悟空》凭借其令人叹为观止的画面质量和游戏体验,赢得了广泛的好评。这一切都离不开游戏背后的强大技术支持——虚幻引擎5(下文简称“UE5”)。
自2022年UE5发布
2024-08-20

2024年8月7日,天津市虚拟仿真学会主办的第二十届智能计算国际会议(ICIC2024)——虚拟仿真技术交流平行会议暨天津市虚拟仿真学会2024年暑期技术交流会在天津盛大召开。本次大会汇聚来自全国的顶尖专家、学者和行业领袖,共同探讨虚拟仿真技术的最新发展和应用前景。
深圳市瑞云科技股份有限公司作为受邀单位之一,
2024-08-12

随着科技的迅猛发展,虚拟仿�真技术正以其独特的魅力和巨大的潜力,在多个领域发挥着越来越重要的作用。我们深信,这一技术将引领未来创新的潮流,为各行各业带来革命性的变革。
在此背景下,我们诚挚地邀请您参加即将于2024年8月7日举行的,由天津市虚拟仿真学会主办的第二十届智能计算国际会议(ICIC2024)——虚拟仿真技
2024-08-05

在2024年的当下,AIGC技术正如火如荼地发展。回顾过去的一段时间,AIGC不断刷新着人们的认知。从OpenAI发布的文生视频大模型Sora,能够生成60秒的连贯视频,到众多AIGC应用在各个领域的广泛落地,AIGC正以惊人的速度改变着我们的生活和工作方式。
汽车行业也不例外,�越来越多的汽车企业开始尝试将AIGC技术应用于设计、研发、
2024-07-31

在当今数字化飞速发展的时代,汽车行业的营销也面临着诸多变革与挑战。线下展示由于受到场地空间的限制,往往无法全面展示所有车型,且建设成本高昂。而一些销售门店可能因位置偏僻等因素,导致客户上门看车、试驾的邀约变得困难重重。
图源网络
传统的线上看车方式也存在着明显的不足:清晰度低、三维效果差,无法真实呈现车辆的外观和内饰;无法实现实时交互
2024-07-19

2024年6月30日上午,深圳至中山跨江通道(以下简称“深中通道”)开通活动在深中通道西人工岛举行。10时50分许,深中通道正式开通。下午3时已通车试运营。
粤港澳大湾区超级工程深中通道(图源新华网)
01 幻海云桥:沉浸式体验的新纪元
就在开通的同一天,中山日报社与3DCAT、广东涌态信息等技术团队联手打造的
2024-07-01

在科技日新月异的今天,汽车行业正经历着前所未有的深刻变革。随着互联网+、大数据、人工智能等新兴技术的深度融合,汽车营销策略也迎来了从传统展示到数字化体验的跨越。
消费者的购车习惯逐渐倾向于线上互动与深度体验,希望在线上获得线下同等的体验,迫使汽车制造商及经销商重新审视其市场策略。在这一背景下,如何利用前沿技术优化产品展示、提升用户体验,
2024-06-30
热门标签
Unreal Engine3DCAT品牌动态元宇宙Omniverse实时渲染技术应用云流化虚拟仿真云CloudXR智慧教育专题赛5G应用征集大赛虚拟展厅云车展虚拟仿真开放共享云vrcloud AR云ARcloud vr实时渲染实时3D可视化数字孪生内容流送虚拟仿真3D实时渲染云流送技术云流送像素流送NVIDIA与3DCAT实时云渲染合作
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

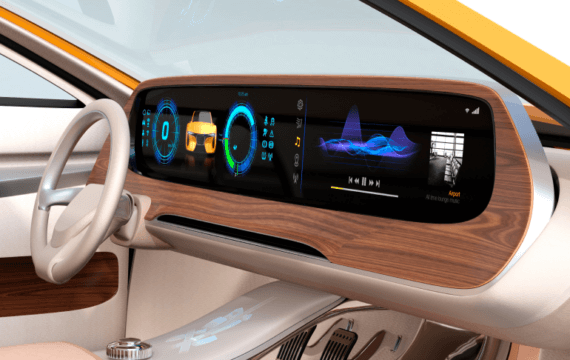
Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

